Below is a recording of the talk I gave last night at Nocode Lisboa demonstrating how to build an app in Bubble.io from scratch that leverages the tech behind OpenAI’s ChatGPT.
GPT-3 is the large language model engine that powers ChatGPT, a service which allows you to ask questions in plain english of an artificial intelligence. Many people are playing around with the ChatGPT web interface raving about it but may not realize that you can query the LLM programmatically from your application using the GPT-3 API. Once you wrap your head around how to do this and the potential that becomes possible when you sequence API requests programmatically, pull down data, save data and then iterate calls on calls on calls… it’s mind-blowing what this can enable.
In this demo we go from a blank slate in Bubble to a fully-functioning parameterized app that writes data to the database in one hour. This demo extends this guy’s tutorial and takes it a step further connecting inputs, sending dynamic params and storing responses in the database. This is the syllabus I used for the talk with all the links to the various tools and below is the transcript from the call if you want to search anything.
There were two questions I was unable to definitely answer during the meeting: 1) can OpenAI be trained on a custom data set like one’s own personal emails and 2) does GPT-3 retain state on subsequent API calls the same way ChatGPT does. I’ve since found the answer to both questions:
1) Yes, there’s an API call explained here that allows you to upload a custom “train_file” for fine tuning it to your dataset. I’ve not done this personally but it sounds like the capability exists.
2) Unclear. I ran a simple test by cloning the original API call and then changing the prompt to say “Can you provide more specific versions of each of these questions?” The thought was that would reveal whether it maintains state between subsequent API requests and allows you to drill down based on the results you get from previous prompts.

You can see the result indicates that it’s confused and for some reason keyed in on climate change (not sure what’s going on there). I have heard that it does retain state (presumably by knowing followup requests from the same API key are from the same prompter). But I have yet to be able to confirm this myself.
At any rate, lots to think about and amazing potential here when you combine GPT-3 with Nocode tools like Bubble.
If you’d like to join our next Meetup we welcome remote attendees. Feel free to join here. cheers
Transcript
Don’t worry about trying to like note every little thing because there’s probably gonna minutiae that you miss. This video will be available afterwards if you want to refer back to anything. And yeah, we are live streaming it. So like don’t say anything that you wouldn’t want out on a YouTube video. So, before we get started, I want to give Chiarra – she’s here, the marketing director for Le Wagon – give her a minute to plug their program.
Chiara 0:34
Today or people’s money, class, I know we are facing someone who may or may not know us or some of you may already be aware of what we are. Basically, we are a coding school. So we teach courses in web development and data science number launching also data analytics, and we are exploring different topics besides coding. So that’s why we started also partnering, call to hear meetups, explore different specularity topics are ready to get into where we are interested in sporting goods on an intensive basis, either. Fine, fine, fine, if you have any doubts, or you just would like to know more about this. And yeah, that’s pretty much it. Awesome.
Sean 1:32
And yeah, Le Wagon is very awesome for letting us use the space.
Oh, no.
Hopefully we have the projector… what happened… There it is.
So yeah, that we’re super thankful for them letting us use this space. Sorry. Make it bigger? No.
Okay, so what we’re gonna do you guys, let me just give you kind of the quick backdrop for why I think this stuff is so powerful. So it sounds like we have representation. There’s my lovely husband, it’s like we got to Belgium, Russia, Norway, us like Spain, all these countries represented here. It’s awesome to hear all these different backgrounds. Some people who have some experience with Bumble some with not. To me what’s so fantastic about this stuff like and why I started this Meetup is just because I think this is like the single biggest thing is to democratize software development, and to like, bring it and make it accessible to people who aren’t programmers. And to me, that is amazing. Because it means that we can like start building apps, we don’t need to go to school and like hire engineers and like spend all this time, you can literally just dive in and start building apps. And not just like, people with very, like weird domain expertise that might never otherwise build an app are going to have the super like, like interesting domain knowledge to then make a really powerful app. So I think that’s why it’s so powerful. I guess this one struck a nerve, like the GPT stuff is mind blowing, as you’ll see right now. So I think the combination of these two technologies is like peanut butter and chocolate, it’s just bananas, we can do this stuff. So so this is gonna be the syllabus tonight, what we’re going to try to get done in the course of the hour is go from literally zero, I have nothing, I’m going to create the app. Now you’re gonna see everything is a blank slate. And we’re just gonna walk through each of these steps. I will try to remember to highlight where we’re at. So you guys know where we are. And then this link, I will publish on the meetup as a comment, so you can refer back to it. It’s got all the links to the different tools and whatnot. And yeah, with that, I’m gonna kill the light in here.
Sean 3:37
So see, hopefully, that’s a little better. And yeah, let’s get going. Okay, so, first thing I’m
Sean 3:48
gonna do, like I said, this is a brand new blank slate here. Let me share my screen for the Zoom
Oops, my broadcasting See, share screen. Okay. So first thing we need to do is
create a new app in Bubble here. So you just go to Bubble. You can see I’ve got one app here. This is my main thing right now. So I’m gonna create a new blank app. We’ll just call it GPT demo.
That’s already taken. Demo two. There we go.
Sean 4:51
And this is setting up the app in the background. Okay,
Sean 4:58
so we don’t need to do We’re just going to get up, skip the Setup Assistant, skip this thing, and just build this stuff from scratch. So the very first thing we need to do is now, we’re going to be using the chat or the GPT three API. And so I’m
Sean 5:15
going to show you they’ve got some example apps.
Sean 5:20
And I thought the best way to demonstrate this stuff is literally just use one of the example apps. And we’ll invoke it from within Bubble. And just to show how the API works, and then we’ll like, basically make it dynamic. And we’ll parameterize it, we’ll send in things dynamically. So you can see how that works. So I want to point out that there’s a guy who did an awesome tutorial, I’m basically just extending what he did. I’ve linked it here at the bottom. So we’re basically gonna do what he did. But then we’re gonna take it a step further and make it dynamic. We’re gonna make it so the results can be saved to the database, sorry.
Sean 5:55
It’s off. fluxes? Yeah,
Sean 6:02
it might be nice shift. I’m not sure if there’s an easy way to turn that off.
Sean 6:07
But yeah, hopefully this is good enough. Okay,
Sean 6:10
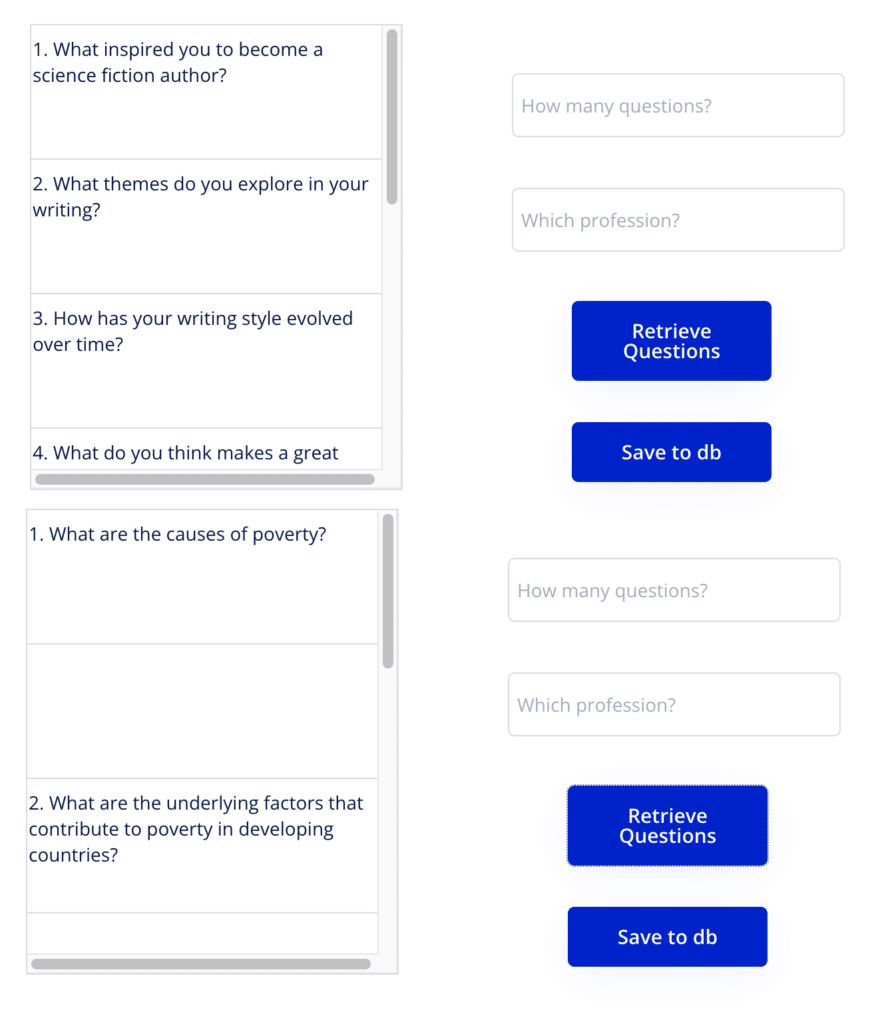
so yeah, so first thing we need to do, let’s take a look at the example apps. So this is the page, it’s linked in there. A bunch of examples here, you can go and play with this stuff. We’re going to use this one, the very last one. It’s called interview questions. And so the idea here, you can read it. This is the prompt. So shad GPT, just kind of took a full step backwards. This is a large language model that was trained on like, all this content. And you can basically ask it natural language questions. And so this is we’re now going to, we’re now going to look at how to invoke that through the API. And so here’s an example of a prompt that you give it create a list of eight questions for my interview with a science fiction author. And then this is what it returns eight questions, right. So what we’re going to try to do right now is actually pull this off instead of doing it from like the chat GPT interface where you have like the web browser, and you type it in, and then it gives you the answer. We’re going to do that from the Bubble
Sean 7:13
app. Right.
Sean 7:16
So what we need to do next is to set up Bubbles API connector. So this is something that comes with standard in even in the free Bubble account, you can go in here to plugins, and you can say add plug in. And it’s a very first thing that pops up API connector, so I’m going to install that
Sean 7:44
and here it is.
Sean 7:45
Okay, so we are now on this step.
Sean 7:49
Okay, so to set this up,
Sean 7:53
I’m gonna first walk through this manually, and I’m gonna do it the hard way. And then I’m gonna show you this super simple shortcut, but I want you to like get kind of the basics of what we’re doing first. So to set this up, we go in here, and we add an API. And we’re going to call this GPT. Three. And just leave authentication blank for now. And we’re going to add an API
Sean 8:16
call. So
Sean 8:21
so let’s take a look at this now. So in pretty much every API that you look at, a REST API is going to typically have documentation that comes with it. And like, look at any API, like any of the major ones, you can think of Facebook and Twitter and Stripe and all these API’s. If you look, you’ll find the documentation. And at some point, they’ll give you something that shows you code examples. And so what we’re going to do, we’re looking at the curl. And this is basically a command line URL. So this is basically telling you what the parameters are that you send to the API. And so let’s just kind of take this apart here, and it’s saying, this is the endpoint. So you’re hitting this URL, and you’re sending this H means it’s a header parameter. So this is one header. This is another header.
Sean 9:14
And these have to do
Sean 9:15
with, like authorization is how you authenticate. It’s like, you have to give it your API key so it knows who you are. Content Type JSON is just what we’re going to be sending it. And then this D means data. And so this block of stuff is a JSON object. Now I’m gonna open this is one of the tools it’s LinkedIn that that thing. This is a JSON, it’s aptly named JSON visual, but it’s a visualizer that allows you to paste in JSON and it’ll give you a nice tabular like visual way to look at it. And it’s just way easier to make sense of stuff. So we’ll, we’ll use this throughout to try and better visualize what we’re doing here. Okay, so we got to start with sending it, telling it what the endpoint is. So let’s grab this out of the curl, we’re going to give that to Bubble and we’re going to say, use this endpoint, it’s going to be a, the, the request type is going to be post, don’t worry about like the difference yet. But just know that typically, anytime you’re like sending data to an endpoint, it’s going to be a post, there are some cases where it can be a get, but like, you’re pretty much safe to just do it as post and do like try it out first, and it’s probably gonna work. Okay, so we’re sending JSON data, we’ll leave that alone. And that’s the endpoint. And now what we need to do is tell it who we are. So we’re going to add a header here. And we’re going to say just, we’re stealing these headers from the
Sean 10:50
from the curl thing. So content type,
Sean 10:54
application JSON, so I’m just going to
Sean 11:03
add another one, which is the authorization.
Sean 11:08
And then you see it says bearer open a API key. So we’re going to have to basically,
Sean 11:15
we need to go create an API key. Let me go do that real quick. You do that in.
Sean 11:25
In here, you just go up to API keys, and I need to create a new one.
Sean 11:32
So here is that key.
Sean 11:34
For the people watching this later, this will be just disabled. So don’t try to like use the API key. But we’re going to put that in here. And I’m going to store it in the notepad just because we’re gonna use it later as well.
And we need that to say actually bear
Sean 12:04
is the format actually it isn’t just the API, it’s fair. API.
Sean 12:17
Okay, and it can be private, that’s fine. Alright, so we’ve got the authentication part of this down. So now all we need to do is add the actual
Sean 12:26
JSON. And we’re here now, by the way. Okay, so let’s grab
Sean 12:34
this sample block of JSON. And this is exactly what is up here, it’s just sending this prompt. So this is the, the object we need to send, that has all the parameters is expecting for the prompts. So we’re gonna paste that in here.
Sean 12:54
And now we should
Sean 12:55
I think, have everything we need. So let’s just try it out and see if this works.
Sean 13:05
Okay,
Sean 13:05
so this is what it returned. And you can see if we go down here to show rod data, that it’s come back with our question or interview questions here.
Sean 13:16
Right. So I don’t know if you guys can read that. Yeah, those are all the questions.
Sean 13:24
Alright. So so far, so good. We’ve got it now. initialized and Bubble can talk to the API. So we’re gonna save it.
Sean 13:32
And, yeah, so any questions so far? Cool. In again,
Sean 13:40
like, there’s some minutia here, refer back to the video in terms of how to set it up if you’re going to try to do this on your own. Okay, now, what I’m going to do is actually just completely delete what we just did, and show you the easy way to do this. So I’m going to delete that API call that we just
Sean 13:56
made. And
Sean 14:00
we’re going to import another call from curl. And then this is what the cheat code is here, you guys, you can just go in the end of this thing.
Sean 14:11
Copy this curl code
and Bubble can figure all that
Sean 14:20
out just by pasting it in there once so we just save a bunch of energy by doing that, but we do need to put our API key back in there that’s why
Sean 14:29
tested in the notepad
Sean 14:38
and rename it and you have to initialize it again
okay. So there it is. And we are done
Sean 15:02
with that. So we’ve actually done all three of these things showed you the tool, the cheat code. And so now we are building the
Sean 15:11
mini app in Bubble. So let’s go back.
Sean 15:15
And we’re gonna go to our design canvas here.
Sean 15:19
No, no, no Hi, this, see where to get rid of this? There we go. Okay,
Sean 15:32
so let’s try to display the response here that we got from the API, let’s just do it statically. Let’s not try to make it dynamic yet. But let’s give a what’s called a repeating group. This is a group of list, like items in a list. And we’re going to display the datatype is
Sean 15:52
going to be text.
Sean 15:55
The data source is going to be the API call that we just made.
Sean 16:04
And
Sean 16:06
okay, so I want to change one thing here, we need to make some parameters, though, let me go back.
Sean 16:15
Okay, so
Sean 16:17
in Bubble, what you can do is you can actually turn these into parameters just by saying, using like, the greater than, less than symbol, so I’m going to say,
Sean 16:26
number of questions.
Sean 16:34
And that becomes a parameter. Now, we want it to be public. So do check that, and then we’re going to change this profession. And we’re just going to call it profession. And same thing, we’ll make it public. And we’re going to default it to let’s say, five, and
Sean 16:51
librarian.
Sean 16:56
And I’m actually going to pull these headers into what’s called a shared header. Because as we add, if we start adding multiple API calls, we don’t want to have to repeat like putting our key every time What if it changes that we have to go back and change in a bunch of places? So I’m actually going to, I’m going to delete these, I’m going to move them up to
Sean 17:15
a shared header. So let’s make these up here.
Sean 17:21
And the key again, is authorization.
Sean 17:28
What’s that, and then content site. And its application. JSON. Okay, so let’s reinitialize the call.
Sean 17:42
Check to make sure it still works.
Sean 17:46
Here it is, let’s just inspect the raw data. There we go. And you can see that it’s pulled.
Sean 17:53
librarian, I guess librarianship is so Okay, so good. So it works. Let’s save it.
Sean 18:05
And now, when we go back to the canvas, and we look at this
Sean 18:12
API call here, you can see that it’s got the public parameters that we just exposed, and they default to the five and library in there. Okay, so so
Sean 18:21
far, so good. close that out. And what we’re going to do is, let’s look at, let’s look at that,
Sean 18:31
that API request, so you can see what it returned again, so I’m just going to actually reinitialize it.
Sean 18:41
And then let’s inspect that raw data. And I’m gonna grab this
Sean 18:48
JSON object, I’m gonna put that into the visualizer. So you guys can see
Sean 18:58
what this
Sean 18:59
actually looks like here, and I know that text is really small, but here’s the key right here. It’s the choices block. It’s got a text section in that and all the answers are there. So GPT just returns a text, it doesn’t like give you a structured JSON object with all the right elements, like an array of elements just gives you a text blob. So what that means is in Bubble, we’re just going to have to make sure that we parse through that text blob and like, separate that out into elements. Good news is Bubble makes that pretty easy to do. So, okay, so
Sean 19:32
that’s. So that’s what’s returning here. And if we
Sean 19:38
were to publish this right now, like so, we’re looking for the choices. And we want the because it’s just basically returning one item with all this stuff stuffed into one blob. We’re gonna grab the first item of that list text. And let me just show you if we do this now. So this thing is looking for a list of things. So We have to take that text blob and turn it into a list. So what Bubble does is it has this neat function called split by. So we can take that text do split by. And then what we’re looking at is can’t see here, but it’s in the raw, raw code that we pasted. There’s this line delimiter, called like slash n means a new line. And that’s the one thing here that you just kind of have to know. Like, yeah, I guess, Google that to figure out what that is. But knowing that that is the delimiter, you just add that newline here in the text
Sean 20:38
separator. And that should give us what we want.
Sean 20:46
So I’m going to take off the fixed number of rows. And at this point, we should have the data coming to our repeating group for display. So let’s just add in a text element, so we can express it. And we’re gonna say show us the current cells text. And fingers crossed, this should work. I know, there’s one problem with it, but I’ll show you we’ll correct that here in a second.
Sean 21:10
So preview it. And if any luck, this should give us
okay, and you can
Sean 21:24
see, here’s our five responses, but it has two blank lines, like basically two blank elements. And if you were to go back and look at the raw JSON, you’d see that there are actually two, line delimiters with nothing. So that makes sense. So all we need to do to correct that issue is actually to go back in here to the repeating group. And then append here on the split by append a little thing called items from. And so we’ll just do from item three on and that will solve that issue.
Sean 22:02
So let it
Sean 22:04
turn again here. And we should have indeed, there it is darkness. Right. So we have now the five responses coming from the API call to chat. GBT displaying in Bubble, right? One. Okay, so any questions thus far? I know that there’s some technical details again, refer the video to figure that stuff out if you need help. But conceptually, do you guys understand what we’re doing so far? Cool. Okay, so now let’s get fancier. We’re now here. So we’ve done, we just successfully parsed the response object and populated a repeating group. So now what we’re gonna do is parameterize, that call, so it’s not going to be a static API call anymore, we’re actually going to send it parameters. And we’re gonna get to pick some wacky professions and see what it comes back with. So
Sean 22:55
so let’s do that next.
Sean 22:58
Okay, so how do we do that? What do we need in order to
Sean 23:00
do that? On this page? The input?
Sean 23:06
So let’s add, and we’re going to do two inputs, we’re going to do one that is called How many questions
Sean 23:13
and this is going to be of type
Sean 23:18
integer and it can’t be blank. And then we’re going to do another one called
Sean 23:28
this is going to be profession. Or which profession
Sean 23:39
as we type text, likewise, can’t be empty.
Sean 23:44
And then we need a submit button.
Sean 23:51
And we’ll say, Retrieve
Sean 23:54
Questions. Yep.
Sean 24:01
Usually what we’re gonna like,
Sean 24:06
when you’re when you’re making a
Sean 24:08
forum like this, sometimes they may have some when power is submitted by
Sean 24:18
you can? Yeah, good question. So Bubble has this concept of workflows that we’re going to see right now. And anything can trigger a workflow. So you could say, when the field reaches, you know, when the field is defocused, or reaches a certain character number or whatever, like, you can set whatever parameters you want that then trigger that workflow, and the workflow can initiate the form set. So yeah, I’m doing it. Everyone’s pretty familiar with the button interaction model. And now I’m also going to make it so we can reflect get multiple rounds, so Okay, so we got the volume, we got the two inputs, we now need to make this button. Basically refer ask the group. And so I’m actually going to hide this group.
Sean 25:04
By default, the way I’m going to do this is, let’s,
Sean 25:12
let’s say it’s not visible on page load, that this button will basically trigger a workflow.
Sean 25:24
That makes it
Sean 25:25
visible. So show elements. And we’re going to show that repeating group.
Sean 25:37
And the other thing that
Sean 25:37
we need to do is change the data source. So make sure that it sends those dynamic parameters that we just made. So the way you do that in battle is it’s got this little blue dynamic data, let’s change that to how many questions the value, and then we’ll change this one to the other text field, which is which profession and its value.
Sean 26:04
Okay, and now,
Sean 26:05
if this works, and what I’m also going to do is go back into the API connector, and I’m going to set these to No, so it doesn’t actually default to anything.
Sean 26:20
And okay, so this, in theory should work. Let’s try it. And you guys notice, like,
Sean 26:28
what’s kind of cool about Bubble is you don’t have to click Preview every time you just go back here to the page, it’s open and hit on that top bar. It knows when the page has changed. And so it just makes it super fast for development. But okay, so how many questions do we want to get back?
Sean 26:44
How many? No, no,
Sean 26:45
no, it’d be all night. Let’s do six.
Sean 26:51
In what profession? Anyway? Carpenter. All right. What do we do here?
Sean 27:09
So we need to basically hide it. Yeah, we need to basically have it. So you saw it display into the API call from the no data? So basically, we need to put something in the interface that would wait until it populates with responses, but here you go, you can see it got it in the background. What inspired you to become a carpenter? What do you find most rewarding about your job challenges? Okay, here’s, so this, this is illustrating that Chad GPT knows what a carpenter is. So what safety precautions do you take when working with blah, blah, blah. These are right now as fixed. So I need to actually make
Sean 27:44
these I can make them just bigger, or we can change them to the other the what’s it called responsive UI.
Sean 28:01
Let’s do that again. Carpenter.
Sean 28:15
This The other thing is
Sean 28:15
just that this chat, GBT, I think they said they hit 5 million users or no, sorry, they hit a million users in five days, which is unheard of in terms of a new product. And so it’s API. If anyone’s been playing with it. Like, they’ll just be times when it just doesn’t work, because it’s so slammed, and so they throttle. But here we go. We got our six carpenter questions, and you can read them. Yeah, what’s your experience working with different types of wood? So you can see that these are actual questions. These aren’t just like, how did you get into carpentry? What do you like about carpentry? You know, it’s, it’s like actual contextual questions that makes sense for carpentry,
Sean 28:54
which is cool.
Sean 29:00
Okay, so that’s good news is we’ve got it working. We’ve got it, invoking the API with dynamic elements. So yeah, so I’d say that’s pretty big when we did that in 30 minutes from zero at that point. So we’re now also going to take it a step further. And I’m going to show you how to then save this data in the database. And this is where, like, I want you to get to like the wheels to start turning like think about what you can do is you chain API calls together and use calls that then use the results of other calls to do stuff, because this is where we get into select some pretty incredible possibilities here. But I’m just gonna show you how we do that. We basically need to create a data table. We’re going to create one called let’s just call it interviews. And we need a field called
Sean 29:53
profession. type text. And let’s do a field called a Questions.
Sean 30:02
And it’s gonna be typed text, and it’s going to be multiple entries. So it’s gonna be a list of texts. And like from a pure data model perspective, this isn’t the best way to do this, like, I’m a more of a purist. So I will like actually do normalize, like split tables out and do relations and whatnot. But just for the purposes of a demo, this is the quickest thing to demonstrate, but it will work. So okay, so now we
Sean 30:26
need, let’s just add another button.
Sean 30:29
And we’ll call this one save, save to dB.
Sean 30:38
And, yeah, and so this one, what we’ll do with it will invoke a workflow that creates a thing creates a new thing
Sean 30:50
of type interviews. And we’re going to set the field profession equal to
Sean 30:57
let’s see, the which profession value, and we’ll set the questions equal to
Sean 31:08
or add the list that we just returned in
Sean 31:11
the repeating group? List of texts. Okay. So, to show you,
Sean 31:23
there’s no data in the database right now. There’s zero rows there, let’s run this
Sean 31:28
sucker. And anyone want to make another profession? Golfer maybe?
Okay, what motivated you? Alright, so these are all pretty generic.
Sean 31:59
There’s nothing golf specific in that one, but doesn’t matter. So Alright, so now let’s save it to the database with that button, and it probably makes sense to actually let’s put a little, let’s just put a hidden message here, like we’ll say successfully save.
Sean 32:30
Whatever I mean, we won’t worry about how it looks, but we’re going to hide it to start.
Sean 32:37
And then as a part of that workflow that we made, when it says that thing to the database, let’s learn how to do show elements. And let’s show that text. So we actually have some feedback in the app when it’s succeeded. But as you can see, in the data, I’ll just show you that that element is there. But let’s do another one just to
Sean 32:59
prove successful, especially
Sean 33:06
when you order, the other one? When the database in degrees, database, but what if, for some reason you didn’t manage the database, but it’s still successfully saved to the database? Or what didn’t go to the next.
Sean 33:29
So if you if you have something to detect, like Bubble will just do what it can if it airs out, then unless you have a method of displaying an error, you won’t be any wiser. And so it’s up to you to build the
Sean 33:45
person with somebody else.
Sean 33:51
Great question. So I don’t know if you can see this is controls for the zoom. Down here, you guys can see this inspect. So what this is, this is super useful. This is the debugger in, in Bubble. And this allows you to see like as things are running, you can inspect certain blocks, you can inspect, like the repeating group and see the sorry, I’m gonna move these guys over here. You can see basically the content of this stuff. And the states and all this debug information and you can also you can hear it, I’ll just do it we can set it to step by step.
Sean 34:37
And then
you can see that it’s gonna actually
Sean 34:45
intercept the actions and it’s gonna let you step through them one at a time. And you can like this is really useful to get like these debug breakpoints and see what’s the status of something before this workflow runs and after it runs. And so it’s super useful for that on your project. For now, obviously, it’s not going to have those controls. You only have this on development, but
Sean 35:03
it’s very useful. Okay. Cool.
Sean 35:08
And then yeah, just to confirm and show that this works, you can see that there’s the, the two rows in the database there. And if we wanted to add a third, let’s see policeman.
Sean 35:27
So far, so good. Any questions? Yeah.
Sean 35:37
Thank you provide me some original question.
Sean 35:46
Wow, that looks good.
Sean 35:49
Let’s do it more for it. Okay, so let’s, so that where are you? Where does it exist? I’m
Sean 35:55
going to quiz you on this. Where would I change that prompt basically.
Sean 36:06
So I didn’t mean to put you on the spot. But so this is where that prompt exists right now. So we might say, create a list of questions for my interview with a profession, let’s say
Sean 36:19
wacky
Sean 36:19
and scandalous questions, and we do have to reinitialize it. Otherwise Bubbles can be working with a cached copy of API. So when we do
Sean 36:31
that we go save it. And then go back here. And yeah, we should be good. And we reload this page. And what do we want to have scandalous questions about? Lawyer I think.
Okay, I mean, these aren’t,
Sean 37:03
like scandalous, I would say, but they are a little Okay. Well, what is the most outrageous thing a client has ever asked you to do? So GPT is trying to be interesting. You know, maybe it’s a it’s like a toned down. Non risque version of GPT. But you get the point like that changes to the prompt will incorporate in
Sean 37:23
its Yes.
Sean 37:29
Yeah, you can see the tone of the questions change.
Sean 37:34
asking silly questions. But could you for example, wearing like Blackie asked and was pretty changed. Gives you for example, a list of different types of weapons? Yeah.
Sean 37:50
Yeah. Yeah, exactly. So you guys think about this. This is kind of what I want your wheels to start turning. Like, where my mind went on this stuff is like, how do we make some money with this? Like, what is a product that can be traded here immediately? And I think probably within half day, we could create a little app that says chat, GBT. Like let’s just let’s just ask it. I’m going to use the web interface because it’s just the easiest way to ask it questions. But let’s say like, Chad GBT, one of the top 20 profession or top 20 professions by
Sean 38:21
interest what are the top 20 professions by interest okay, it’s been it likes to like see why likes to basically never be wrong. So it will give you some long winded answer. Let’s say what are the top 10 jobs of I don’t know blue collar workers
Sean 39:16
Yeah, so there’s different parameters you can send I’m not like what’s called a prompt engineer Believe it or not, there’s like already a profession emerging around this stuff because it takes some artistry to like prompt it right. But they have these parameters you can send with it if you notice in the the send it in the API connector, you can see temperature, this frequency penalty, so there’s ways of like shaping the response a little bit like temperature I think has to do with like how spicy you want it to be, which maybe we should just set that to like Max spiciness.
Sean 39:49
but yeah, so so you can shape the the responses you get back with some of these parameters. I have not done it enough to really know the boundaries really well. But like you saw here, it just came back with like, construction worker, electrician, plumber, welder, mechanic, carpenter blah, blah. So it just gave us a list of 10 jobs. I was thinking, like, be very trivial to say Chad GBT, give me go look up the top 1000 jobs by, you know, number of job seekers. store that in the database, then write a process that goes and hits every one of those and say, give me the top 20 most commonly asked Job Interview Questions for these positions. And we make an app that gives like the first five away for free and then paywall the next 15. And we can even have it right like, what how do I best prepare for this question as one of the prompts, right? So it’s like we can build this whole, like custom tailored solution to job seekers, and then we SEO the heck out of it. So it basically say like, you know, every one of these pages is indexable, minus the ones behind the paywall, but like you get the point, like, it’s very trivial to start building some really powerful applications. And you could do that you put that together in like a few hours. Right. Yeah. The API in the context of it. So this is an excellent question. So. So what Chak Chak GPT did was it allowed you to basically keep state, and you could go and ask clarifying questions. So if we said on here, it says, like, what? Let me know, what’s a question we can refine this?
Sean 41:26
Like, are there? Are there specific versions of these professions? More specific versions of these professions. Right, so it will,
Sean 41:48
it remembers that it was blue collar, and so it will give you like a more granular, like subcategories of those professions? So the answer is yes, in charge GPT. As long as you maintain, I forget how it knows, like the socket connection or something. But it will in this case, if we continue to, like invoke it from the same API. Like, IP, or I don’t know how they’re maintaining or how they know it’s still the same session. But yes,
Sean 42:14
it does. That answer your question.
Sean 42:22
Okay, um, but yeah, but that was just an idea. Like I’m an app, you can build very quickly and probably make some money with it. Right. So there’s endless ideas like that. It’s limited by creativity at this point. And yeah, hopefully this was mind blowing you guys as it was to me. So I think this is a good pause point. I haven’t been updating this. But basically, yeah, we just committed the results to the database table. We talked about how chaining results together, you can build pretty sophisticated apps. That’s pretty good breakpoint. Does anyone? Anything else you want to cover on this topic? Because I’m going to show you next basically, some some independent standalone tools that can be useful in the debugging if we want to get into that. Well, I can show you this other this, this extension for Google Sheets, it’s also been asked, yeah.
Sean 43:13
Always needs
Sean 43:19
to know, yeah. So the way you would do it in Bubble is it has this concept of scheduled workflows. And so you can like create a process that goes runs hits API pulls those things down to the database, and then you create what’s called a recursive workflow that will then iterate through each record in the database and do something to it. And you can do it just yet. Yeah, like the entries that we made in here and the database, you could write then a process that would come back here, you can’t do this in the free plan, which this is using right now. But in the paid plan. It has this concept of what’s called backend workflows. Yeah, I can show you in my app has actually paid for mine. But that allows you to schedule things and it’s the equivalent of like a cron job. So you can set up a cron tasks that will hit it repeatedly. And then the way to do like to iterate through rows of something or lists of stuff is using this thing called a recursive workflow. So you invoke it and basically like, do something to the list the stack and then knock one off the stack and then basically give it itself call itself again, and then process the list until there’s zero elements left and then it finishes. Yeah,
Sean 44:36
good question. Okay, well,
Sean 44:40
if there’s no other questions, I figured I’d show you the other two tools that I think are worth looking at. These are just like, like Bubble has great like that that thing where we can just import the curl code that makes up parameters like that’s super handy. But if you happen to be not using Bubble or if we want to take Bubble out by the equation let’s say there’s something going wrong and we need to like troubleshoot it. These are like standalone tools that you should know about. And they basically there’s two of them, because we’re debugging, the sending and the receiving of API requests. And so if you think about like, Bubbles over here, chat, GBT is over here. It’s sending an API request, retrieving stuff. And then chat, GBT is giving a response back. So we can emulate that saying, We can pretend we’re Bubble basically, and hit that the chat GPT API without using Bubble. And that’s we use postman to do that. And if we’re going the other direction, and we’re expecting something, so let’s say we’re Bubble and we want to know, we want to not pit chat up to let’s say it’s down or whatever, or it’s doing something that we don’t expect, and we want to see what we’re actually sending it, then that’s when we use this thing called pipe pipe dream. And I’m sure there’s other tools out there, these ones are free and the best ones that I found. So let me just quickly show you each of these what they are. They’re linked in this doc, if you want to download them. But yeah, but let’s look at first let’s look at pipe dream, actually. So the way we do this is we can set up you can think of this like, like setting up a dummy endpoint that we’re gonna hit. And it’s gonna show us exactly what it got. So this is just really useful for debugging. So let’s set up a new request, Bennett’s call, and it’s going to be HTTP requests.
Sean 46:32
Fool HGP. I think that’s all good. And let’s see. Okay, and then we’re gonna take this.
Sean 46:44
And we’re just going to substitute it.
Sean 46:48
We’re gonna go back in here, and
Sean 46:49
we’re just gonna basically change the endpoint. So it’s no longer hitting charges, GBT, we’re gonna hit this thing. And we again have to reinitialize it. But you’ll see when you do
Sean 46:59
this it’s
Sean 47:06
because it’s not expecting response. And it’s not getting one let’s see.
Sean 47:13
Data Type. I’m just gonna say
Sean 47:16
empty for this. I think that’s what it’s complaining about.
Sean 47:21
Initialize
Sean 47:26
so it should get this here, we got a new events, we got two events. Okay, so it twice basically double wasn’t happy because it was expecting a JSON response back. And this thing apparently doesn’t turn return a JSON response. That’s why it was complaining. But you can see
Sean 47:42
here that this shows you what we got. And it’s got the prompts.
Sean 47:49
There’s our list of wacky scandalous questions for my interview with no because we left those blank remember. So this is just it’s showing you literally everything it got and like the headers and everything like this is all the stuff super useful error logging information when you get into weeds? If you do really sophisticated stuff, like these tools are indispensable for like trying to figure out you know, what is that actually sending? How do we intercept that in transit, look at the payload and like get to the bottom of this. So this is on the receive side of it. To show you how it works on the Senate side of it, we use this other thing called postman.
Sean 48:24
And that’s this one.
And so yeah,
Sean 48:36
we basically set this up just kind of the same way that we set up the other one. And so let’s just do that real quick.
Sean 48:44
We got to send it those editors. Oops. Thanks. Okay, so sending its headers, we ascended authorization and it’s kind of got that prefilled nice thing where we don’t have to type everything out. Content type application JSON
we’re going to send it this body of stuff
send raw JSON is to send there. Okay, and it’s type post and we’ll use that At
Sean 50:02
original endpoint, so you can see what we get back from the GPT. API when we do this, oops, keep opening.
Sean 50:16
Okay, so knock on wood, this should
and there’s
Sean 50:32
the response. And I’m going to, again, put this in the
Sean 50:38
visualizer. So you can see it a little better here.
Okay,
Sean 50:50
and so you can see there is basically the same thing that we got back and Bubble sim response. Right. But in this case, we’ve basically gotten rid of Bubble we just pulled Bubble out of the equation entirely, and we’re just using
Sean 51:02
postman. Okay. All right. So
Sean 51:06
if there’s no questions on these tools, I just bring them up. Because it’s kind of like, I like to learn like the fundamentals, like show me the stuff that I need to know about, like to figure stuff out. The last thing I’m gonna show you guys is another just crazy, awesome thing that I found. So this is like, the duct tape of Chachi Beatty, like being able to invoke it from Google Sheets is super useful, just to get scrappy if you need to do something quick, or you’re gonna prototype an app like this, without even getting into Bubble.
Sean 51:34
So let’s look at how to do this. And the example that I figured I would show you is let’s just,
Sean 51:44
let’s just take, I don’t know, I’m gonna make some people up, Ben, and Fred, and Joan. And how did we meet Ben? Again, I’m just making this up as a way, like a way to show you how cool the prompting step is. But meeting circumstance, so I’m gonna say, Matt, on
Sean 52:06
New Year’s Eve,
Sean 52:09
at a party in Sentra with talks about investments. And he gave me some good
Sean 52:19
advice. And I’m gonna say, Fred, on what 115 In sell bento,
Sean 52:33
and he helps me fix my flat tire. And Jonah must say, on Christmas
Sean 52:48
in Phoenix, and she, and we talked about climate change. She had some good ideas or projects could help.
Sean 53:10
Okay, so I’m just giving it some context of how I met these people. If you guys like, track, you know, meetings and people you want to stay in touch with you just literally like lock stuff in a sheet like this. But now watch this, this is what’s super powerful, is we can invoke this thing. You install this thing called sheet AI, which is this
Sean 53:30
sheet AI the app, and we can invoke it. Any prompt here. From within here, so I’m going to say
Sean 53:44
I am writing follow up emails to people I met recently. We, let’s say please write a five sentence, email to and then let’s say
Sean 54:08
Column A
Sean 54:11
given that we met under these circumstances
Sean 54:20
and column B. Okay. I’m going
Sean 54:28
to say use and informal tone and express eagerness
Sean 54:40
to meet again. So I’m not suggesting that
Sean 54:46
you write all your follow up emails this way because it’s kind of cheating and informal, but like this is just to show you kind of what’s possible here.
Sean 55:00
And there we go.
Sean 55:01
All right, and let’s see did one, let’s just drag it down, and it’ll do the others. And they’ll read these emails, I’m gonna blow it up so you can see it
Sean 55:14
I can make that bigger. There we go. Just like it’s pretty incredible. knows you guys can read us, or read them out for the people
Sean 55:24
in the back. Happy New Year, hope you had a great time of the party and center, I want to thank you again, for the great advice you gave me about investments, I really appreciate it, I would love to meet up again, continue our conversation, I think would be really helpful to hear more of your insights, maybe we could grab a coffee sometime this week in chat. So now imagine sprinkling in here in that front, if I want to say, let’s I’m trying to drive these people to actually sign up to my newsletter. So I’m reading for the most people I met recently,
Sean 55:50
and encouraging them. them to sign up for my newsletter. To stay in touch, they can do so at my blog.
Sean 56:08
my about page. So now let’s make that modification. And this is literally it’s just like this lead funnel basically that you’re automating by doing this
Sean 56:20
rewrites the email. And it says
Sean 56:24
you’d like to stay in touch, you can sign up, blah, blah, blah. So you can get an idea like you can just do this for you know, input 1000 contacts that you just met, how you met them real quick context, and it writes 1000 emails, and you’re now driving some of those people. That’s just your newsletter. Yeah.
Sean 56:40
You go through every email, you learn how you might be.
Sean 56:49
I so don’t quote me on this. But I know for sure you can train it has the ability. Let’s see.
Sean 56:58
The answer is yes. You can train can you train shot GPT? On custom data set?
Sean 57:07
The answer is yes. I found this. Hold on.
Sean 57:21
I know for sure you can. There’s some way of invoking the API and sending it like a body of texts to train it on. I’ll post it. I’ll update that note with it at the bottom because I don’t remember offhand how you do it. But yes, there’s definitely a way to do that. Actually. Yeah, I have the link somewhere. So I like to say real estate here somewhere. Yeah. Sorry. So the last part again, that could be monetized. So if you have Right,
Sean 58:06
exactly. Yeah, the value too. So as these things emerge, you know, for sure that like Google is working on it, and Amazon is probably working on its equivalent, and everyone’s gonna, at some point, these will be commodities. And they’ll converge on the same stuff, because they’re all trained on the internet. So that what he’s saying is that then really the alpha here is in these like siloed data sets that don’t exist publicly that you exclusively have access to and you’re absolutely right. I’m also semi terrified of like training like giving an access to all my email having opened a I just like read all my email that seems kind of weird, but I guess Google already has it right now. So
it’s literally going to be like have your I talked to my AI and like setup launched sometime this week? Right? Like, it’s crazy. So anyways, you guys like the sky’s the limit with this stuff. As you can see, like we can, it’s we’re limited literally by the creativity of the prompts. So now I’m very much interested in like prompt engineering and like what goes into that and how do you like get sophisticated but like, to me learning prompt engineering is kind of like the way back in the day like learning Boolean searches and like constraining by file type and like some of these kind of like, Power User Google techniques like that gave us some superpowers. I think like prompts Engineering, being good at data is kind of like the next frontier. So anyways, any other questions before we wrap? This is really all I have at this point. Yep, are there any ways not only are creating the site or the website on level, but at a certain point in our life wants to be useful anymore? Is there a way to turn the website I’ve created into
Sean 59:58
that with Bubble so Yes, so flutter flow apparently does it there’s also another one called did it did it by I believe app diver is another no code thing that’s open source. So actually, your personal front end class takes a lot of time to do it. So if there was like a tool that you can already things are probably way easier and anybody wants to employ other functionalities.
Sean 1:00:30
You can, you can call within Bubble you can like, invoke, like it has this rich component library. So like things that you can’t do natively and Bubble, there’s someone’s likely already built a component. But you can also like call JavaScript, like I embed a JavaScript snippet on our site. So like, I have a discourse server for our forums. And on the pages of projects, I’ll actually just actually do want to see it in Bumble. Yeah, within normal. If you guys are up for like, you guys have time for one more thing I’m going to show you just stick around for site, check this out, like so I just literally released this yesterday. This is my main thing at this point. It’s a initiative that I started called problematic. The idea here is that I think we can solve like, massive problems, I think we have all the people and resources we need to solve like pretty much every major world problem. And it’s kind of just a coordination issue at this point. So this is the platform that I created to try and start to chip away at that. I just put out the largest feature release that I’ve done to date, it’s two months worth of work. But I basically built an entire trading platform in Bubble. And my vision here is that I think by like we do these events, they’re almost like Startup Weekends. The last one we did was in December. And what we did on the last one was gamify it with poker chips and paper cap tables, capitalization tables. And so we basically made like this little mini startup ecosystem in the room, where, you know, we go through this sequence people Ida pitch projects, forming the teams. And then now that we have these teams, they’re almost like little mini startups. And so I brought subject matter experts to the events, and then gave people poker chips that they could then buy services from the subject matter experts. And it created this really cool, like, yeah, like a mini startup ecosystem in that room. So what I’ve since done is basically take that same game mechanics, and I turned it into the application. And I baked all that in here. And so if you wanted to see like, I’ll just show you real quick, what’s possible. So anyone today can now come here and nominate a project. Oops, or know how to get rid of this sucker. Anyone can nominate a project
Sean 1:02:44
loops, what’s going on
Sean 1:02:56
and
Sean 1:02:56
I’m actually I have one that I said how to add, so this is perfect. So Esperanza is a group that we worked with in Barcelona, and hunger and homelessness. So I’ve coded all these problems, I’ve coded them against the SDGs, the United Nations Framework. And let’s just go through the process. And this is literally anyone can add nominate one of these.
Sean 1:03:21
So got this here
Sean 1:03:40
so this is just like a blurb, a description, the roles that it needs right now.
Sean 1:03:48
Basically, you need a project manager. And
Sean 1:03:54
a minute so you can like link to an existing YouTube video or you can skip it or you can actually even record video right from within the browser. And this is again one of those plugins in Bubble that makes it really crazy. So yeah, so like, test test check 123 This is a test recording of the pitch
Sean 1:04:21
and
Sean 1:04:22
this last thing is what I added were now is there a bounty for this project? I’m going to say no on the root node and just submit it. And I’ll show you though. So then on the back end what it looks like.
Sean 1:04:49
Seems this defaults to dead? Let’s go live. Yeah, so this is my app. And if we look at the project’s data Now, you’ll see what we just submitted there. This is it. So you can see the video that we just recorded. Like, test TAs, check 123, this is the dear, so all I would have to do
Sean 1:05:40
and obviously, I’m cheating, I’m using the backend. But at some point, I’m right tooling to then expose this so that this too can be I can have other people doing this. But let’s go ahead and approve it. And what happens when I approve it is it does a number of things. And this is where I can show you what the back end workflows look like. So behind the scenes, it’s gone out. And it’s done. All of this, let me show you.
Sean 1:06:01
So this is
Sean 1:06:06
back in workflows are not initiated by the front, they’re things that get triggered based on conditions. And so this whole sequence of events, I created a entity user for the basically the the company, the project I just created and made a wallet, funded the wallet, does all this stuff, creates a login link notifies the owner. And so basically, it’s like you can automate all this stuff. But the net result of all this is
Sean 1:06:33
now
Sean 1:06:42
this project Esperanza project is now live here in the gallery. And what’s cool about it is it’s now got
Sean 1:06:53
a cap table with the user, let’s see.
Sean 1:07:03
I’m not sure maybe it hasn’t finished creating that one, I’ll show you a different one. But basically like these things now have
Sean 1:07:09
the ability to do bounties.
Sean 1:07:13
And so like here, you can see there’s a cap table, this one has a like every project can have infinite number of subtasks. So it’s like this recursion, where you can basically do nesting. And you can see this one has a bounty on it. And so if I were to say, like claim this bounty, I can basically upload an asset that satisfies the bounty, I’m proposing a trade and then the owner of the project can accept the trace. So we’re basically recreating that those game mechanics that I mentioned, only now it’s completely in software. And so this can be done with remote asynchronous, we can use it at the event. I can create like an admin to make people bring us to their city and throw the events. So there yeah, there’s just a lot of possibilities. But this is all done in Bubble.
Sean 1:07:57
Cool. Awesome.
Sean 1:08:00
All right. Well, thanks for sticking around. We did that in basically an hour and hopefully you guys found it useful. So yeah, cheers.