This is a recording of the talk Filipe Barroso gave last night for the Nocode Lisboa Meetup at Le Wagon in Lisbon. It’s an overview of the nocode platform FlutterFlow for building and deploying cross-OS mobile & web applications.
The talk first gives an overview of the Flutter framework, its components and philosophy, how the interaction model works and how Flutter apps achieve their “write once run anywhere” magic of being able to target any screen. Filipe then switches in the second half into a demonstration of the FlutterFlow IDE which is essentially like a WebFlow or Bubble editor only that outputs a Flutter app. He demonstrates building a simple login sequence and does an orientation to the free version of the FlutterFlow IDE showing off basic features like the design canvas, actions and events, one-click compile & preview and powerful features like integrated database interaction with Firebase and paid features like the ability to export your app.
My main takeaways from this talk is that FlutterFlow seems to be a nice way even for hardcore Flutter devs to rapidly pull together the scaffolding of a Flutter app. You can pay for the app and then export the code but then you’re on your own to maintain the app whereas apparently FlutterFlow will keep it updated as components evolve as a part of the service. I’m knee-deep in Bubble world otherwise I’d be tinkering with this platform. It seems like it shares many of the same concepts from Bubble and if you’re already familiar with Bubble or WebFlow this appears like it wouldn’t be a far stretch to learn and carries with it the benefit that there is no vendor lock-in (you can export the code and take your app elsewhere if you like). Props to Filipe for this presentation. Learn more about him via his github.
Links to All Resources Mentioned
The Meetup
Flutter
Apache Cordova
Phone Gap
React Native
Kotlin
Objective C
Swift
FlutterFlow
Firebase
Supabase
Rive animation
Transcript
So welcome. Welcome to this talk about flutter flow. And we’ll dive right into it. So before introducing to flutter flow, I do want to talk a bit about flutter itself. Okay? The what flutter flow uses behind the scenes to create all the apps. Okay. So to introduce myself, it’s just a bit. So I’m My name is Bahasa. And I work as a Senior flutter developer for now for a couple of years now. And I’m a community organizer of flutter, Bushnell, and Google Maps will bring this. So about flutter flutter is a UI toolkits developed by Google. And it’s not no code not to set I’ll get all talk about flutter flow, the tool of no code to develop flutter apps. But before I want to tell you about flutter, and why is it different? And what’s exciting about flutter? So why is for two different reasons. First of all, of course, flutter is multiplatform coding framework that allows you to code for mobile devices, Android, iOS, and others. Desktop and desktop, I mean, Mac OS, Linux and Windows. And then of course, you can build for web. And to give a bit of context, and why is such a difference. Let’s assume the following that on your left parts, you have the font no result of your app. And the final result is always in the native code of the device. And we really need to think about abstract ways is just the device that has something. And the device can be identified by different interactions with the hardware, right? We have the platform, which has the canvas normally is just a screen, the screen can be a touchscreen. So it has events that can reply to the use of touch touching or other times. And also some services and services are more hardware rights can be GPS location, Bluetooth, sensors, audio, camera, etc, can be a really a lot of things. And what flutter does immediately, what I can tell you about is that flutter draws directly on the screen, and also access the services directly. What does this mean? Well, to the sun a bit better? What does this mean? Let me tell you how other solutions found their way to develop mobile apps, desktop apps in general for devices? Well, what was the solution that people found to develop for multiple devices using one code base? Well, we have the more traditional one, and more more oldest one, that is true, the OEM widgets, I mean, with original original equipment manufacturer, which is, I mean, if you remember, those who remember Nokia, to develop for Nokia, you had to use their SDK to develop for other devices you had, you have to use their SDK to code in their language in their systems, you will restrict it to that. Luckily, for Android and iOS, show up, WhatsApp was this Android SDK and then iOS also SDK where you can develop your own apps. But that means what if you want to code for Android, you had to use their coding language, Java, Kotlin. And iOS, you have to use Objective C Swift, when precisely and this means for each device you had to use, you have your own codes with me, it’s really hard for that. So with this problem, ahead, some solutions appear again, in an abstract way. Some leverage the web view of the screen. So when viewed through HTML and Dom structured, you could draw on the screen by writing some HTML, right. And then you can have a certain bridge that can be in different languages, the most common being JavaScript. And a solution that I can mention that applies this concept is, for example, Cordova, Cordova leverages a lot, it’s just a WebView, you have a language associated to it, you code once, and wherever you can run that WebView, you can run your app. So if you can run the WebView on the mobile device, you can run your app. But this was really not enough, because no one not everyone wants to call the WebView like this. So and the bridge can be different languages, so so that a new social kind of appear, and one that they call a native builds rights, one that leverage the existing OEMs that creates the bridge between the services and the platform. And this can mean that with only one language programming language, the most common again is JavaScript. You called okay code accesses to, to the platform, the service with only one language. But it’s still a bit hard because if the original original equipment manufacturer releases a new SDK, that framework needs to update itself, the codes. And if you want to be on the bleeding edge of the development unit, always tweet, an example that applies this concept is, for example, native scripts, or tools like that, that they call they are multiplatform, but native for natives builds. So this one of solutions, but still this bridging between even that the funnel code is compiled, there’s always this bridge that gives extra burden X layer in between your app so it makes kind of a sluggish and hard to make it performance right. And yes, exactly. PhoneGap we uses Cordova well, so it’s fun WebView. So we leverage that more but the PhoneGap appears to have this one language access to All right under it uses the web view components. So it’s good points, excellent points. One solution also well known is React Native native comes because they really use the OEM widgets from from the devices, final products, right. And with this breach, they gives you the functionality of being reactive to all the coding. So really nice. However, flutter really disregards all of this, even the OEM widgets of the device itself. And it will build directly to native, okay. This is what I have to tell it’s really building directly to native building the screen and drawing on the screen directly. So a bit more about that further on. So what also what makes the flutter so exciting? First of all, it’s a different way of coding, you don’t have to coordinate imperative waits more declarative, you have, we have, what we do is we have a certain state, that can be any information, a string, a context, a list, and then endpoint, whatever. But what you are going to build are these functions, you you write down the rules, constraints, to how to show certain states. And in the end, you have the UI. So with this kind of structuring of the declarative language, with an asterix, but with this way of thinking, it’s really predictive, what you’re going to end up with says like a function, we insert some data, you note what to be the results.
A bit about sort of framework. And this is important because of the our Ys floods are so flexible, and able to build for so many devices. First of all, we have the, let’s call it, the flutter framework, as a whole has two parts. It has this framework parts written in the duct language, that is all the screen area that has our components for UI coding. On top of it, you have the design guidelines for Google the design guideline called material. On the right, you have the Cupertino one built on top of some widgets. And of course, some other companies have built their own design guide systems on the left on top of raises, or even on top of their existing design guidelines. I won’t go much further. But what I want to tell you about is the second part, and this is what really caught my eye with such a framework is flutter has a different component that we call the engine. And when you want to build a flutter app, for a certain device, you leverage the correct engine for that purpose. So if you’re going to build for mobile for Android, or iOS, you will leverage the engine made colloquy with C++ that leverages Skia. It’s just a library on top of OpenGL to draw all the components directly on the screen. So and the new render that is impeller, and then of course, the language itself and the text. But afterwards, if you want to build for the web, well, you leverage a different engine to compile your Dart Dart framework into HTML, CSS, using Canvas, or even now more recently, you can which without changing your code, you can compile your app to web assembly. It’s still in bed, but you can already play with it. It’s in a strong development. But without changing anything. You only need the engine to build the app. So this is quite powerful. So whatever you need to build your flutter app, if there’s correct engine, you can run for it. So I spoke about what about widgets. But what is the widgets? A quick question. These are just some examples of running apps. Can someone tells me Tell me what is not the widget?
Unknown Speaker 14:29
Just throw it up there.
Filipe 14:32
Okay. I will tell you immediately I have been giving some hints. But only the only thing that is not a widget is this Android. But bar that are the buttons for the androids. This toolbar on top, and everything else you see on screen is a widget and it’s a widget and it’s something that is drawn directly by flutter into the screen. So what does this mean? It means that when you see a button like this the start exploring, that can have the same look and feel as a material guideline button, in fact, is the exact clone the exact replication of that button UI in flutter. Two, and is being drawn on the screen directly truth sort of framework. So that’s why when I present you this arrows to the canvas, it won’t go through the OEM widgets, it will draw directly on the screen. So this is really powerful. And that’s why I say this. But it’s the closest thing I can say that flutter is so much more closer to a game engine, in terms of rendering all the components on the screen than any other framework out there to develop apps. And why is that? It’s really because of this because flutter takes care of the full run errands stack draws everything pixel by pixel on the front ends on this apps. So whatever you are, it’s a display, that flutter draws directly the screen there, okay. And taking this into account makes the apps really slow solids smooth. And it’s really noticeable, versus other apps.
Sean 16:19
So taking into account Apple’s recent VisionPro announcement, does that mean that Flutter could target that as an output canvas? And just like that your app can work on their headset?
Filipe 16:40
Well, I don’t know what’s going to be the screen on the let’s let’s let’s assume that? Well, there’s a lot of assumptions we can make for that, because it’s AR now. But assume that some random during the weekend, some random guy crazy draws an engine to run any app on flutter. So on the vision so it can or maybe, I don’t know, there’s a lot of assumptions. I cannot tell you what vision but if the if vision runs apps, iOS apps or something similar? Well, nothing stops by running an iOS app made with flutter. Maybe you don’t have to go so far to create an engine for the vision apple, but maybe just I saw that the run Netflix and things like that might be an app that, well, there’s a lot of assumptions. It’s not so up there. But it’s something possible.
Sean 17:47
Getting mentioned, I don’t care what
your time. Florida is essentially the same thing as Utah.
Filipe 17:56
Yeah. Don’t leverage that leverage the so many language computer languages, they target the machine that they are going to run apps, right. And Google has experience with that with goal and with the most all this language C C++ does that right? They compile to the machine that run so flutter earns letters from that learn saucer form React Native in terms of React Native setting, coding declarative, and applies them to such a framework. So it’s really, I’ve worked with androids native for 10 years, no other platform like this caught my eye. And I went on full 100% unfortunate because of this decisions. Just moving a bit further. So 99% of your time when coding flutter will be on top of here. Okay, just material design. Cupertino, you can interchange and it’s kind of weird for people even to unsend. This is so sort of draws everything on the screen that you can have a Cupertino, look, look and feel app running on Androids. You can have the latest and greatest iOS Cupertino version, the symbol can feel running on iphone four. You know, it’s kind of weird. Why is that because it draws everything on screen just to reiterate on that. And the code itself. It’s quite being declarative is quite easy to understand. And when you read you read it as one go, you don’t go back and forwards let’s go here together. So you will have something centers. That centered of course is as one shelf that is a column. A column you we immediately can see is something vertically and a column can have multiple children rights. And this children one the first one will be a law monster fish on top Oh, we can start measuring that and then one, minimally afterwards, it’s going to be an icon. That is a star with color green. And the final results is going to be always the same. These were the center column and texts are our functions. And then we concatenate with, with the state, in this case, it’s always fixed, it’s always the same text, always the same type of column. So we always end up with this. So we can expect this code to run in every device that flutter runs, is that really the same? I will go through this faster. Since this is a no code. But I just want to give you a heads up why Dart was picked for this for the framework. Because when we are coding, we have always to two mindsets to develop mindset. And then let’s go and deploy. And darts comes with batteries included, which means that when you’re developing, you compile using just in time compilation. And this together with a small virtual machine, that when you’re coding, it will run directly on your if you’re running your app and coding on your device. On a mobile device, or on your mobile on your desktop, what means is any change, you do any small changes to the code, the virtual machine will catch it the just in time compilation ComPilot, the virtual machine will catch only the differences and show it the email. And this is what the flutter team always is selling the hot reloads. And it’s definitely a development experience that it’s really great to advance. And of course, when we deploy, we use the head of time compilation, and, of course, with runtime. And then you can have your app running on the X 88 or arm depending if it’s iOS, or for this example, iOS, or Android. This is how that was picked this in other reasons. And that’s how we can build flutter apps. So just to reiterate, flutter with photo, we have full control of the rendering stack. We have reactive views, this kind of declarative without any bridge, so everything is run on screen. It hasn’t really has great development experience with hot reloads. And it’s past smooth and predictable UI. So fast. And only now only in 2023, the Google team started releasing improvements of performance for flutter, because so far, it was really not necessary. And the main improvements for was for web not for mobile devices. And of course, the big advantages of flutter is that you can deploy for multiple platforms using one code base. So really cool. So just showing some data. This is from statistical.com. They haven’t released a new version yet. We are waiting for 2022. But we can already see that for the ces 2019. They released the version 1.0 and latest to 2018. It’s catching up really fast. And it’s already suppressed, React Native in terms of developments. And just for a little heads up. I do have some noteworthy apps made in flutter with impossible, you can say you can see already that I think of that pity. The app from the government Portuguese government is made with filter. We have the IRS app is made with flutter okay? That’s not that’s the one thing it was built with flutter. Not I think if it’s implemented. Yeah. And of course there are other ones zero nose net Mio, email, parking, curtain, staples, other apps entertainment, super safe. And all of it. This, this will work just catch caught on by the community and reason here. And yet, flutter is a UI toolkit. And this is a sentence from 2019 flutter team, they don’t want talk mentioned that this is a we want to keep but in fact, it is what it is. It’s a you writing kit to build. And our amazing will it be to have all this power of creating apps but without goals. Just drag and drop, multi platform, you know? Yeah. So Whoa, oh, curious common
Ines 25:12
streaming? When we are designing and creating?
Filipe 25:21
Yes, you can you have to be aware of the implementation, maybe there, I’m not sure if there is already a plugin for that. But you can play videos, you can play partial streaming, even with a WebView. But we can talk afterwards in I can pinpoint such you can do anything you can, unless there’s no plugin for that for web or places that you can develop that. So nowadays, I work with a company that is the for recording purposes, you record your call, and then you can review your call on the platform. So it’s a matter of I have some ideas, but we can talk about it afterwards. Okay. Sure.
Sean 26:06
Does Flutter the engine have access to all the same resources that the device has? .
Speaker 1 26:14
Good question. So nowadays, I don’t mention that at all, because there is a package of difference. But in case some years ago, I will say, in case there’s for example, you cannot access the battery of the device, you know, there is no way to connect, Well, nowadays, back then you will use some what we call back functionals. Now we we use FFI Gen, so what does this mean, you can by leveraging the native code of this device barette. So can be a browser can be in Android Kotlin, or iOS, or Swift, you can create some code that on one side of the device exposes the information. And then on side of flutter, you can create a package that wraps that language, and expose that information to flutter. So that’s why when you go to pub dot Dev, that is the repository of the all the packages and libraries of flutter. If you look for battery, let’s look for streaming. There’s not much but there’s a camera that let’s look for a battery. It’s a service. That’s a bit more complicated.
Sean 27:38
So definitely.
Filipe 27:41
So for example, we call this for this library, and you will have access to the battery of the device. Okay. And this will this library will make the battery available for all devices. You notice. Okay.
The environment is? Yeah, so we’ll save that. So
Sean 28:04
when you observe this when you go to publish it, this interesting dependency is included. Yes. So it’s on iOS devices. There are only Native (unintelligible) perspective at the compilation stage, and
Speaker 3 28:27
so so well, it’s
Filipe 28:37
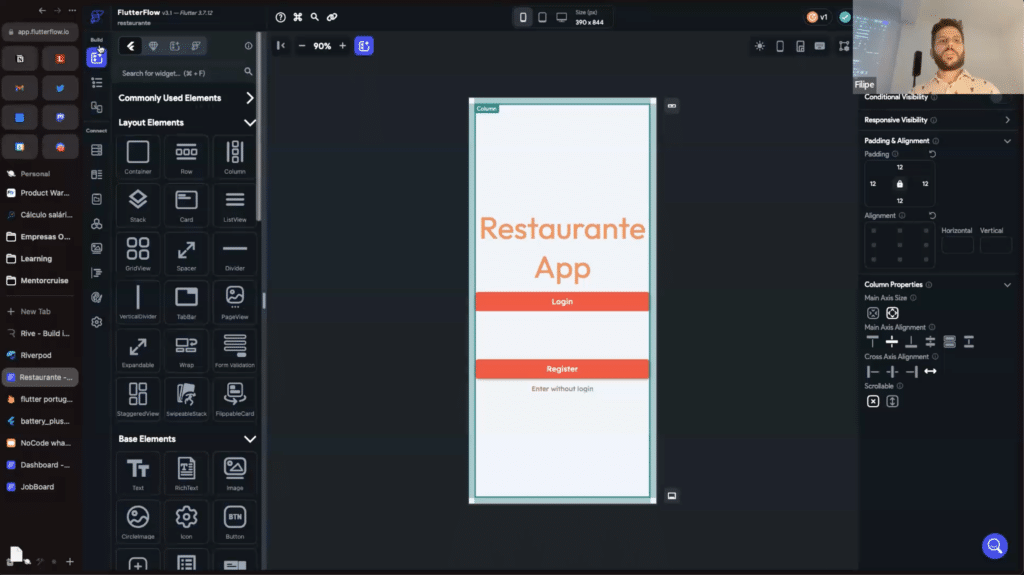
that’s really specific. We’ll talk afterwards, okay. Because there’s a lot of things that you can connect. Wallets going to be. Now I can hide this. So yeah, there’s a solution for if you don’t want to coat flutter. There’s such a flow to the rescue. Flutter flow was started by 2x schools. I mean, what’s not started nowadays by ex Googlers, right. It’s a tool for low code, no code development apps on top of flutter. So immediately, what I said so far regarding flutter applies to this. So when you are building something with flutter flow, you will be able to build your app for multiple devices, says this just to give you a bit more, be a bit more hub to flutter flow. It’s it’s also been pushed by the flutter team itself. You can see mentioning the sort of flow to mentioning in some events, official events of flutter, so it’s being pushed and there’s a cooperation between flutter team and for the floor for sure. Okay. And then A lot of things to say. But some apps already built with flutter. It’s all the one girl. But it seemed Y Combinator 2021, if I’m not mistaken, so it’s an ongoing project that has a really a good starting point. Even it’s a partner. And so what is this sort of flow to nothing better than extending flutter flow by hands on experience? Okay. So I will just start about the UI, I will show you. Again, it’s overly wide, but I’m not a designer. And I just want to implement these things. So immediately, what you see is what you get. You have this app, you can run immediately you have the screens, you can change pages, depending on where you’re at. Okay? For example, this folder is created for authentication. User lenses in this page can enter without login, some buttons here, and when you’re building, or you drag and drop some elements. But here, you can have a cause all this stuff, or, in my experience, it’s easier to just look at the widget tree here and drag any items you wish down here. And it’s not only this basic widgets you have, if you wish, okay, you wish to have a static map, you can simply drag under the place you want, and you will have it positioned in place, I’m in a smaller screen, so it’s a bit harder. So please bear with me. Let me see what static map, I can place it here, I just have to minimize what as soon as I drag a widget like this map, on the right, I have all this. Everything you do in flutter in terms of resizing sizing content, you can set up on the right panel. So you have even the initial position, the the map box API key, you have to include it here. But you can also call it immediately from different different sources, API key, you can increase the sizes you can decrease can change all the valves around on the right hand panel. Okay. But more interesting is not the building part because there are so many social that builds and anywise drag and drops, but are what we call here the connects. So the Connect means that you can connect directly at first is Firebase, but you can connect to other backends as a service or even your own. But I’ll focus on Firebase, it’s really easy to start the project. And they will follow you and help you set up the Firebase console. And then as soon as you have everything configured, everything you were in terms of permissions of accessing that information. Everything regarding Firebase can be handled through Potter flow, even if you wish to manage its content content. So you can add more information to Firebase and assume this is a restaurant app. So this means you can add more data to to the app. So let’s first Xenia special, everything with an egg on top the second.
No. So you can have different ways of connecting the data. Firebase is one of them. But if you wish you can connect using
Sean 34:06
second I need to
Filipe 34:11
let me I’ll get I’ll get there. You’ll see, okay. You can or you postpone or you write that information five days in loaded from five days. Okay. Or you can use other connectors. I don’t know them all. I know that process. But you need to have that information in some way. But I’ll talk a bit further than I mentioned. Again, you besides connecting database directly, it’s quite easy. You can have already some structured data, some classes, some objects. In this case, this is a restaurant app. So I built a schema only for the front Zenia. So just a structure that you can reuse all over the app. Also If you can define a certain state that is used all over the app, here, I use selected state, which means that leverage the data type food item. That means that every time the user picks one first Xenia, it says is the in the state to be reused in many other components. I’ll show it in a bit. And also, of course, when the user picks one for Xenia to order, I will add it to the cart. So at the end user can have the list of existing processing is that they picked moving forward on the left panel on the connecting ports, you can also have, and this is for you, that’s why I was moving forward, you can make calls directly to an endpoint. You can define if it’s a getter, post, whatever, okay? Exactly, you can expose your information in some some way. And then read that information into such a flow, using this yes to nano into your table or read, read post, whatever you want. If you use for example, wherefore has not worked for metal tables, or they expose the data in API’s? Correct me if I’m wrong, yeah, you can read using these API’s. Instead, we’re using databases as a services, you can call them by API’s, API’s to read data or anything else you want. And it’s quite powerful, because you don’t need to move away from photo fraud tests that API, you can make those calls directly on photo flow, okay, you can have like I did here, and then you can handle by Jason paths. But even better is you can grab this, this information and pass it say to that datatype, I said, Okay, it’s going to be food type, food item. And to be more easily used on your app, continuing a bit a bit faster, you can have upload some assets to the app that are used directly in the app or elsewhere. Okay. You can also and here is more technical, of course, if for some reason, there are some business logic that you need to cause. For example, I created a function here to generate an image path I, I created that, okay, leveraging this, it has fools or calculates the total price of a cart in the list. You can call this this, some small snippets of codes and call them in the app itself. Or, if you’re not really proficient, you can create leveraging open AI, of course you had nowadays, there’s something. So for example, what’s a good prompts? filter all my favorites, versus English. Favorite Foods I can run, what will give you is really a snippet of code in the Dart language that then or you edit it yourself, or you wait and wish that it works for you. Maybe it’s not a good point. You’re this. You can copy the function, you can use it directly. But more important is that on the right parts, you need to say what will the app return? What will the app accept? Yes, it’s just to help you out, it will. In my opinion, it’s a good way to start to know you just okay, I don’t know what I’m going to do here and prompt the open AI and work upon the results that gives
us no, no.
That’s a different thing that’s not opening I just generate the code you use the codes
doesn’t matter if where you get the codes. That’s the part the parts maybe that’s a different topic. It’s a way of this because you can use Shut up you can use any other AI tool to improve your code. Or maybe my my opinion is find someone that can build your dysfunction. So when besides this custom functions, you can create also custom widgets. Maybe you can ask flutter developer to code even more precisely widgets for your use case, write custom actions and how to use on your app. This is less use, but it’s important to be aware of. And of course, there’s this theming part of flutter flow, where we can pick if this is based on material and material design. So you can change all the colors you want even generate from Ai extract from an image import colors. And this is going to be the the theme, color theme of today’s use on your app. So anytime you change the primary color, every component that uses that primary color will update accordingly. You can also define your typography, you can add more, if you wish. And here are just create widgets that are really attached to your theme. So that has the background that is primary color. Next is text from the typography and all of those things. Okay. This is the, on my opinion, the best parts of the flow of these connections, and how easy they make it to be used in the photo itself. And opening in the last point, bear with me a bit, I just want to show you that. Besides these integrations, you can of course define the basic components of the app. But here you can live calls in flutter for with your colleagues. This is our specification for Firebase, you can have multiple languages, here setup bills for multiple devices. Of course, given sort of always proprietary, there are some pricing tiers for it. For the free version you can build for Android, iOS, and web. But for other devices, you still have to pay for it. Permissions are assessed. If you’re used to work with iOS, Android or Androids, you need to ask for some permissions. And here is where you set them. But not much. You can work with authentication, we’re supposed to say, Okay, what’s the kind of authentication use Firebase supervised and then what’s the point of entrance, push notifications, you can deploy directly your mobile app using magic, for example, to build for app, the store and even play store. And you can publish your web app easily directly from photophone. Normally, it uses Firebase, but you can configure it otherwise. Now. Besides these integrations, you can integrate with stripe for payments, Braintree revenue, can’t raise a play. It’s not about TV. Streaming, none of this is for you to build your app, if you wish to have a component or sell an item. You can be that or through revenue cuts to have occurred user has by recurrent fee or in app purchase processing purchases, you can leverage this, okay? Just integrations and also other integrations or Algolia, Google Analytics, Firebase config, remote config and all of this, and they are adding them even look mux. Lastly, I haven’t seen this before. So you can have live stream leveraging mux live stream here. So it’s one thing us and answering your question. So maybe flutter cannot implement it. But first of all, already has a way to implemented dabs. Okay, that’s, that was a mouthful. But just to give you a heads up of what’s possible to integrate with flutter flow, it’s and how easy it is to integrate with your app. So just to play around a bit with the screens. What I’m doing here is there’s this fascinating app that has homepage where there’s a list of items, in this case are instances when I’m building the the app itself, okay, I selected to add the list. Okay. And I’m, in fact, I’m going to create a new completely new page and say, Okay, is there any templates ready that’s going to I can use in terms of shots, contents, lists, maybe a list, oh, I have this list of sounds good to me. So I can use with my team, call it, boom, create. I will pick a list from here, this list item, and I’ll say okay, I pick this list item on the left. I go on the right here, I can pick the backend query So add back when query type query collection immediately tells me that Firebase because I have Firebase connected, I can select the menu, list of documents is really what I want and say confirm. Now the list it’s been, it’s making the query to database, I will pick only one item, because the list is just a list of repeated items, right? I will pick the menu item. And I can start saying, Okay, this title is not a title is I will click on this item. And I’ll say, okay, menu documents. So it’s an item with the strat data structure, and it’s going to be the name, confirm, then I pick the subjects, and I’ll do the same menu documents, item. That’s the structure, description. All will go click here, instead of this, I’ll say that is menu item, item. Structure. Price, confirm for the image is a bit more tricky. I might need to use, for example, a custom, a custom function that I created already. And if you so recall, and for that, I can simply go to custom functions, and select immediately. And notice how the other function says the return value doesn’t make sense for what is requested by these widgets. They only make it available due to click the generated image path. That’s what I’m going to pick. Something went wrong type integer, so how to remove it just a good move forward. But this is sort of obvious, even me as a software developer, I find it really nice, because if I make a mistake and try to add widgets on the screen, that makes no sense the need for crashed yet, sort of fall will tell you, if it’s a crashing widget, we’ll say, Wait, you cannot do that, because of this reason that will revert your changes. And even if you have some mistake, it will show you here on top, the issues, some warnings, some errors, and they by clicking on them, you will be forced to the error itself. So it’s quite helpful, really quite helpful. And it lets me let me try to provoke an error by doing. For example, adding a grid view here on top of this is possible. This means I’m trying to add a grid view into the ListView. But it’s changing. They’re asking me Hey, do you want to replace the ListView with the with the grid view, or you want to wrap both of them in a column wrap or in the stack? I can say okay, wrap it in the column. So if we see the Widget Tree whereas the I have this ListView. And then I have where’s my I use a row. So he taught me a column with a row. Nope. My mistake, maybe now, I lost it there, along here. But basically, there is my bad introduction, okay. It’s, I’m trying to make here me some mistakes, and it’s not allowing me. So I tried to add the GridView. But immediately said, Okay, you cannot do that and reverted. So it’s quite helpful. So when you’re building the flutter flow, if there is no errors on top, you can publish with confidence. It works great on runtime, because that’s more more important. You want it to break as fast as possible, and further flow, leverage that. And what else I can show you a bit. Let me switch to a different project.
This job boards, I confess, I built this job boards today, because I wanted to have a more clear example. Then, when you’re ready to run your app, you can simply test it in your device by running this hot or test most. Okay. And since I’m using the free version takes a bit longer, they leverage your time to take the time we want. But with this way you can, okay you can test the flow of your app, you can really test it again against the database. And for that I can even show you the project So I have flutter partial, I have this database running. So now it’s empty without anything inside. Okay? I will open the smells still playing
Let’s wait a bit.
Also know it’s free, there’s a free version. But this happens it’s it’s slower has some limitations of even the number of API’s they have a limit, there are some limitations as soon as you pay it’s much faster and you need to know no and good question. You don’t need to have lots of installs. And that’s a great thing because, well, of course when there’s a new version of software, I have to go to all my projects, update them and see some clashes some conflicts, fix all of them waterflow takes care of it by by for me. Maybe not Google, I don’t know it’s a private company. Maybe we will reply it maybe other competitors. That’s, that’s the business thing that it’s out of my league. If I wish I could predict the future cycle by stock stocks of sorts. So, again, given it’s a free count, we have 11 minutes to use this test mode, that is more than enough time to do use it. Even I already logged in, so I can log in with my accounts.
Again, now, this will show up the screens, I can say okay, so no code job and our hands website, we will not come. There’s this new opportunity for you to create. And this is the app running as soon as and when I go here. Am I correct database. Yep. So it’s immediately added to the Firebase. So immediately added to Firebase Emily’s showing on the screen. And so you can code your app life, see really effects and all of it. And I can tell you already that I have this app published. But I can publish here directly on the app, I can open here. And this is already the web app running. And the no calls job offer. If I long press, I already am deleting the job offer that I can add more like lives happening, happening, happening live. And I didn’t show you. But if I try to create it, it’s really easy to add validations it’s really easy to add forms and inputs and out of those nine yards. So then 80% of the apps we need to build, you can build with further folks, if you need to that extra calls for API extra calls of anything which extra which is specific widgets, you can accomplish that by custom widget custom calls. So it’s quite helpful. And the the website, if I tried to just right, Google, they have validations, too. And here is the message needs to be a valid website. So you can cross that against really foundation. All of this is editable. Of course, this is just me using a simple UI just for demo purposes. Okay, just for demo. Purpose. Create. And it’s always showing here, it’s so easy showing on the demo. This is the Life app deploys, this is the demo than the full look into the into I need to Why is not updating because I deleted just for demo process. Here it is. And even if I delete directly the the documents, it’s not here anymore. Not here. Okay. And that sits five minutes yet. That’s how I wanted to show. And now I have room for we have time for questions should shoot away. Questions. Yep. If you sell more in theater, then you uploaded into the flow. I think that’s a paid version. But what one thing you can do for sure, is you can host your app on GitHub, and always grab ours maintaining the connection between git GitHub and For I think it’s more than $30 per month, once a year, and then there’s the $50 per month. But you need to check on the website itself.
Unknown Speaker 55:17
Finish to
Filipe 55:22
whatever you have finished. Yeah, it’s so you can pay by the years have you better check? Don’t go Don’t take my word. I’m not comfortable in talking about prices. And I’ll because I’m not, I’m not selling this, I’m just showing the tool. And you can check on the footer for website and check out what they have and don’t have this. Big restore. You can release for all of those. Yeah, definitely. And even if, I mean, one thing that caught my eye was really because last year, someone mentioned protocol to me, and they needed some help with the codes. And when they showed me the codes, you can check the code on top right? Always. I mean, you got here you can download, you need to buy this upgrade features. As soon as they show me this code. Okay, it’s not. It’s not. It’s not the best thing ever. Yeah, maybe I’ll write it, but it’s opinionated codes. But one thing’s for sure is the most important thing in code, in my opinion, is it’s readable. Like I mentioned on my talk, during my talk, you know, you could see the center here is the same thing. Okay. You have the scaffold scaffold and the background, floating action button, background color, the app bar, then reactions. Yeah. So this call is quite useful we can. And so what people have been doing is create stack project with such a flow, prepare all the screens, and then you can just pay for one must download the fucose or publish or whatever the time you needs, downloads, share it with, with your developer flirted with development, and go ahead, go. Code is and I haven’t spoke, talk fully with about sort of flow. But it’s, it caught my eye. And it’s something that come.
Well, maybe you can, maybe, maybe, after Yeah, after you download the code, maybe you can. But I haven’t looked into that way. I think it’s if you build an app, that’s my you know, my opinion, if you build an app with flutter flow, stick it to it. If you’re going to pay more, if you have a running app that is on stores and publish everywhere, what is $30 to keep it steady, if as soon as it downloads. Human error is greater because changing the code might lead to errors. It doesn’t have this safe words and elevates. So mic lift wearers. And then you have to deploy build, and the float. And for some reason, there’s a new version, you have to update it yourself. Which photo flow, it’s taking care of my
Sean 58:33
Does it have the capability to support multiple people working in the IDE?
Filipe 58:37
Yes, yes. She must be connected to use the software, when you can do software and settings and work in general. I’m not sure this is the app itself will be on the browser. This is just my web browser. Okay. I haven’t tried it out. Offline. There is. No, as far as I know, there is no offline security. Mode question? That’s a great question. I mean, they this is a web app. Well, I have some ideas of things can be done. But I’m not comfortable in defending for the flow in that regard, saying it’s safer because they use encryption. I cannot tell. But nowadays, I mean, there’s a lot of web apps running thanks to so many tools that the data do you interact with yet stays on your website stays on your browser. So that’s one thing but when it goes out and you publish this topic, because I cannot prove as a kind of security mindset, I cannot tell you that. Flutter flow is not sending analytics or some other data metadata behind the scenes into the data. But of course if you’re not seeing bank using this bank will have money enough to pay for developers software developers property big team to do this. This is supply for Dinoco locals developers people who have no not well proficient in developing and coding to use these kind of tools. So the same thing you say about asked about security PI’s to Bubble applies to any other tool that uses I suppose got the option to get
Sean 1:00:39
elsewhere all your stuff Oh
Filipe 1:00:45
yeah, definitely. I wouldn’t say no to this is
Lucia 1:00:55
so
Filipe 1:01:04
that’s a second. So after effects and all I’m not sure, but it does leverage Rive. What I wanted to show you afterwards, I can show you this one. So you can integrate with the results. Let me just delete this you have besides this custom elements you can have revisits I’ll just look for it right
Sean 1:01:42
reasons
Filipe 1:01:52
for somebody I don’t know if there’s a legal name for it, but the I don’t know missing these days are gonna hurt sec. I’m losing the place here but I know there’s components you can use to leverage rev.com. Is if you know right and you really mentioned Yeah. Yes, this one, so right if you can, so you can leverage Rive download your dimension and use it in in sort of songs about other ways. I’m not sure okay.
You cannot brothers, Africa with Thrive sorry, you can produce epic Apple stores with I’m sorry again this can you produce epic store with APK
no drive is just to develop any machines. Okay. Now, on a sec track they are trying to build a game engine kind of that drive is to build an emotion. This is the pricing of
Sean 1:03:17
all sorts of all
Filipe 1:03:20
just checkouts pro 70 Team 70.
Would question I haven’t tried sounds even bought some haven’t trades with this. You have to give it a try. I haven’t had that. Requirements. Yep.
Unknown Speaker 1:03:48
Now the sense that it’s impossible to record a new machine
Filipe 1:03:56
unfortunately, no way to like push. Well, you can you can clone you can copy. You can try to copy this if you have 50 screens is going to be harder than right. But I didn’t show you this but it also has this kind of storyboards to more visually see all the screens and how they navigate between themselves. Okay, this is cool. While you are going to ask me more questions, I can even start building. We have a bit more time. So just to walk yes, feel free to ask me questions, but I’m going to build in front of us really quickly form for login. Okay, so I’ll simply create an new page. That will be quite feel free to ask me questions.
and go here, I was using this widget tree, it’s easy for me to understand. I’ll show the foundation, the form has a column. The column has a text, then another text input, another text,
Sean 1:05:21
edit text,
Filipe 1:05:24
text fields. So this Hello World is going to be email
Sean 1:05:30
is going to be password, right?
Filipe 1:05:36
I can say this level can be nothing. This level here nothing. I will call this text input on top writes the text fields for email check, we will see it white text feel for us. Save, I will select the column so that I align all the items on the left. Okay, it’s like so I’ll even pick the form say some padding around. Even more on the go, I know there’s a widget called spacer. And in this and the button, the spacer fills up the remaining space so it will push the button here, the button is kind of wonky because I need to scratch the cross axis alignment of the column to be stretch. This button is going to be called login. And since I’m in a form, I select the form first form elements and I can tell Okay, validation on the fields yes automatically validate while the user inputs, there’s going to be something for email. Minimum characters, you can say three and text validator is going to be email for passwords to this requires and no text requires. I forgot about something I can tell that this field is where is it is a password fields, and it will immediately give me that high icon to show or hide the password. Okay, now that I have the form built, here, I can go back I can say this is the login. At all. Login, I will click select Login button. I will go to the actions on top rights with either can add somebody machine here say when the person opens the screen, it will slides rushing for some seconds. In his opposition from here, that sets but the button let’s go to the actions. I just had an animation like like though, I can even add some documentation. This is the button is signing and accessibility in semantics. So and even for SEO purposes, can add two keywords. Okay. More action, no action, I’m sidetracking. But I wanted to show you this, I can add an action that first will validate the form on tap will validate form form one form one I forgot to give the give it the name. This is the form for login. So I forgot the name but no no issues because it has connection with the form save. If I go to the bottom, it already showed me its form login. It won’t break some some local tools I’ve tested before they start breaking when I start changing the name but here is safe. It’s really giving me the confidence to work. But I don’t want my actions I don’t want only to when I click the button to validate the form. No, I want more actions. When I open up this tool, I can Okay validate form. After validating the form show. Just navigate to the landing page again. And besides this, I can add more functions like conditional functions, I can create a lot of more actions around this. I can show you one afterwards. But here I believe it form after it’s ready. I’ll just navigate to the landing page close. And with this, I can run the app again. fix our app some errors merely didn’t allow me to run. Let’s see what’s happening. Routine login page has root login which is already used by login. Interesting. So I’ll click Yeah, I gave it routes in the if you run in a web page, it has those paths. It usually uses this path and CSR already created the page called login. Let me just rename it to Have too. And no more errors. Just one more, which is for configuration login, page shares name login with other more pages. So there’s another page called login and edits.
Sean 1:10:14
In fact, there is. And now I’m
Filipe 1:10:23
I forgot to change the name of the, I will just delete dispatch. Again, this is not the code is you need to know where in the UI to change things that I just deleted the other one. So I can tell you this ready to run, I will just now is okay, when the user clicks on this button, I will simply say, add an action, navigate to and navigate to already shows some pages, and I can select login that sets running. And this was our first I created really a simple login. And this login. Of course, forgot the most important part. I forgot to in the logic to add login to Firebase, I’m just collecting the data. I’m not logging in the user. So login actions validates the form. And then before navigating the user to the not landing page but to the homepage.
are you leveraging Firebase, you can say that the user I’ll show you in a bit, okay. In this way, what I’m doing here is saying that, okay, validate the form, and then do authentication. Firebase authentication, login, there are many options here. Again, using the the mail kind, you can use many other cups types of login, then the email field is going to be that name. I gave the text email fields, he won’t give me other options. Like he knows, by context, what’s the password, so it will give this one and then the password? Let’s close.
Sean 1:12:29
And run. I
Filipe 1:12:33
already have one session running to let me know. And so restaurant app login. I don’t know if I have an account ready. So 123 login, and navigated me to dispatch but I need to isn’t reloads. Meanwhile, I’ll just quickly go to
Sean 1:13:04
a project. Oops, that’s amble.
And I can even say users permissions. I have my I know it’s authentication has clothes. Count, then three as user now I have a user logged in. I can go to my Desmos login. You saw the animation there.
Again, login,
Filipe 1:13:51
validating even show the button immediately with the loading screen. And I mean, if this is the restaurant processing price, I add franzia, it spits out I don’t know this Zenia remove it. I think it’s one plus, I don’t know I didn’t press two, you can have more, more, more and more back pickets, see, and press on the button. And by adding the implemented by the this price is custom function. This is leveraging the state of the app. And I can just edit it at will. Regarding your question about user, you can go to the settings of the app. database. And here this table is the table of users that was generated when I created the project, but you can add one more field saying is Bates is memory. Okay. And the datatype is a Boolean, no. And then in the app or even in Firebase functions, or whatever you want, you can attach it to it. And he can even filter. This is a more powerful way. But when you’re configuring here, the permissions, I’m saying, the menu everyone can read. But you can say, just a specific only authenticated users or no one or only to tag users, and the tag users. This is not the best example. But you can say only show the data to the user that created that elements. So you can really filter out you can make it personal to the user. And only this section of creating the rules for five days for five story itself.
Sean 1:15:52
Yes. Question questions?
Filipe 1:16:01
Never mind I was looking for. Right. Right. And, of course, it’s a we use variables. It auto completed to really sort of flow uses its own state management. one more segment. I’m not going to talk I’m not going to mention state management yet, and that sits I extended that a bit more but I only wanted to show what our to be liquid plugin.
Ines 1:16:32
Think synchronized for a restaurant. I needed the printer right? So that being terminated synchronized. So I think to location and my clients in the restaurant.
Filipe 1:16:48
I don’t know that stuck with it. That’s really broad question. I don’t know how to answer it.
I’ve worked with printers before brother printers. But it’s really specific to the case. It depends if it’s API if it’s connected. Yeah, that’s too specific. Maybe you can just make a POST call to the specific use case. Depends on the software and hardware. Maybe you can connect with us but that’s it.