“Blank canvas syndrome” is a paralysis you face as a creative when you’re starting a new project. If you’ve ever found yourself staring hopelessly at a blank computer screen at a loss for where to begin then you know how debilitating blank canvas syndrome can be. Fortunately we have a master artisan we can model who taught us through his 30-season TV show how to beat this paralysis.

What would Bob do?
I grew up watching a TV show called “The Joy of Painting with Bob Ross.” Day after mesmerizing day this soft-spoken dude with the huge afro would convert a blank canvas into a work of art over the course of a 30min show. It was hypnotizing to watch him repeatedly actuate his vision out of nothing and step you through his thought process the whole way with his signature gentle, supportive style.
In this post I’m going to do my best to channel Bob Ross and spell out the advice I believe he would give us if he were alive today coaching us on how to build an application from scratch via nocode. The key, as with most layered creative challenges, is to peel it back one layer at a time and use reverse goal planning to start with the end in mind and work in layers moving from your big daunting idea to a fully-functional app. So let’s begin, friend.
Step 1: Crystalize your vision with an aspirational press release
Mental gridlock can originate from a handful of causes but almost always traces back to an ill-defined vision. One of the best exercises for getting crystal clarity on your vision up front is a technique I synthesized from two sources: an Innovation Game called “Remember the Future” and how Amazon does its product development via its “working backwards” methodology.
The gist of the technique is to imagine forward to some future point in time at which you’ve released your shiny new application and are publishing a celebratory press release that touts the benefits to your user. The process of writing that future press release accomplishes a few things, namely:
- It gets you thinking in terms of users and benefits and how to message the value proposition to your target audience. If you struggle with this exercise will reveal exactly where the holes are currently in your understanding of the landscape, market, product, etc.
- It yields an artifact that will be useful to you later as a north star by which you can make product decisions and ensure a team is all operating on the same page. It’s essentially a roll-up of a bunch of user stories into a concise high-level document which consequently….
- Allows you to deconstruct this vision in the next step to yield your constituent user stories.
In terms of the mechanism of how this works, the theory is that by projecting forward and remembering hypothetically backwards of what must have occurred up to that point to make the product possible you use different set of neural circuitry vs. trying to speculate forward from today. I admittedly don’t understand the psychological mechanism behind why this subtly different approach actually works but I can vouch anecdotally that it does work.
Bob Ross Equivalent Advice (BREA): Prep the canvas and get clear on your idea.
Homework: Write your aspirational press release for your proposed application. Bonus if you post it somewhere publicly and use it as a commitment instrument. If you need inspiration read the linked Quora article above. Here is mine for v2 of the Charity Makeover platform.
Step 2: Capture conceptual requirements of the MVP via User Stories
The next step once you have your aspirational press release is to deconstruct that document into user stories that capture the essential requirements of your minimum viable product (MVP).
User stories allow you to express functional requirements while remaining at a conceptual level (ie. not worrying about user experience – UX) and thinking in terms of stakeholders, goals and acceptance criteria. If you’re new to user stories I highly recommend this half-day course on Udemy for getting up to speed on how to use them effectively.
A way to get started here if you’re struggling is to take each of the main benefits you wrote about in your aspirational press release and think about the discreet blocks of functionality that would need to exist for each in order to enable it. You want to restrict your initial user stories to the bare minimum set of functionality necessary to deliver your MVP. Resist the temptation to go overboard in documenting every conceivable function your app might need to perform and keep it constrained to only those stories which directly support the benefits you enumerated in your press release.
You can use any tool to capture these. I’m a fan of Trello as it’s a free tool and allows you to put the user story in the title of each Trello card, any supporting explanation in the description and your acceptance criteria as a checklist on the card. I use a simple 4-column layout of: backlog, MVP, in progress, and completed.
Further explanation of user stories is beyond the scope of this post. The Udemy course referenced above is a fantastic resource for quickly learning the 80/20 essence of how to craft effective user stories.
BREA: Layer in the background and add some fluffy clouds.
Homework: Create a free Trello account and load it up with the user stories that represent the bare minimum functionality of your MVP. Go to sleep and review it the next day. Does it capture all the key functionality? If not add new stories until you cover all the major bases. Is there anything that’s overkill feature-wise for the MVP? If so, move those story cards to the backlog column. Here are my user stories for the v2 Charity Makeover build.
Step 3: Create a low-fidelity wireframe
Once you have your user stories you’re ready to move from the purely conceptual expression of the app into a rough visual sketch of the user experience (UX). The key here is to stay decidedly low-fidelity and not get derailed committing precision error by moving too prematurely to a hi-fi prototype. This is the intermediary step that is most tempting to skip in favor of jumping directly to building the clickable hi-fi mockup. But that’s a mistake that will lead to unnecessary angst.
There are a number of applications like Balsamiq Mockups for doing this part on the computer but I’ve found what works best is to ditch tech, stand in front of a white board and just start sketching screens.
Draw empty containers that mimic the proportions of the target screen resolution of your app (if you’re doing a mobile app, divide the whiteboard into a set of 8 or so rectangles that are roughly the same proportions of a mobile phone screen). Next you’ll work through each of the user stories in your Trello board and sketch out the screens necessary to deliver the functionality that fulfills the acceptance criteria of that story. You’ll find inevitably that some user stories share common screens. The goal is to get complete coverage so that you wind up with the full set of screens that facilitate all stories.
When your finished you’ll have a set of screens that constitute v1 of your application. Woohoo! That should feel good. You’re looking at the bare minimum set of UX you will need to create in order to deliver your app.
BREA: Complete all the major background scene elements with your majestic mountains.
Homework: Sketch out the low-fi wireframe for your application. If you don’t have a whiteboard, do this on a piece of paper (I find a whiteboard for whatever reason yields better flow than sketching on paper for this stage). Don’t erase anything. If you don’t have enough white board real estate to capture it all, move to the next step before you erase any screens. Here are my sketches for the v2 Charity Makeover build.
Step 4: Make a clickable mockup from your wireframe and get user feedback
Hold onto your butt. We’re going to make a quantum leap with a few minutes of work by converting your static whiteboard sketches into an interactive, clickable prototype of your application that you can share online and use to solicit user feedback. And yes, I’m serious this will take you less time than it takes Bob to paint a happy little tree.
Here’s what you do:
- Signup for Marvel App and download their iOS or Android mobile app.
- Take photos of each panel representing a screen of your application. Frame the photo so the edges are perfectly aligned with the container of the screen.
- Follow the prompts in the application to create a new app and add the photos you just took as the screens ol your application.
- Draw hotspots on each interactive element (buttons, lists, anything clickable) and link it to the target screen.
- Publish the app and copy the link.
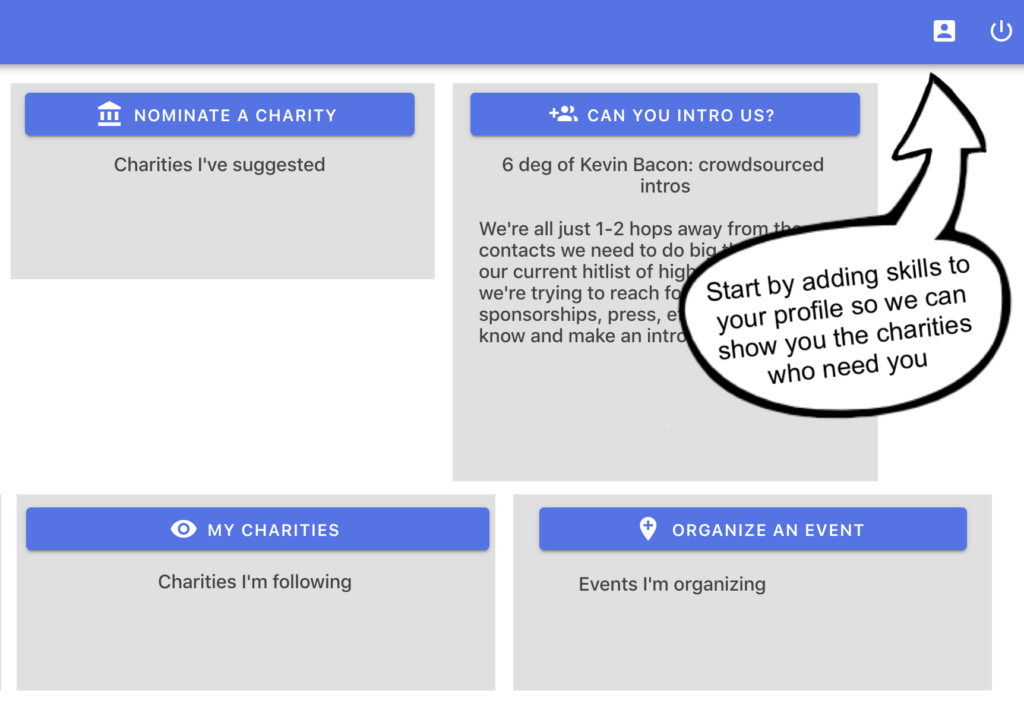
You should now have a link that you can share like this one that yields a clickable low-fi prototype you can share with anyone. Testers can leave feedback inline while using the application with the comment feature and give you context-specific input about the UX for each screen.
BREA: Layer in the midground elements and add some happy little trees.
Homework: Use the free Marvel App to convert your whiteboard sketches into a clickable prototype and solicit feedback from at least five prospective users of the application. Now go through each user story Trello card. Can you check off the acceptance criteria in each? Are there any holes where the current prototype fails test coverage? Do not advance to the next step until you have input from at least five people who would be your prospective users and until you can in good conscience check off every single acceptance criteria item. This is the time to validate whether you’re truly building the right thing. It’s easiest to make changes before you move further so take advantage of this time to get the functionality right.
Step 5: Make a high-fidelity clickable mockup
Ok so you’ve validated that there is A) demand for what you’re building B) it’s got the right set of essential functionality and C) the UX makes sense to prospective users. If you failed A, B or C now is the time to make changes. Go back and redo step 4. Bob and I will wait 😉
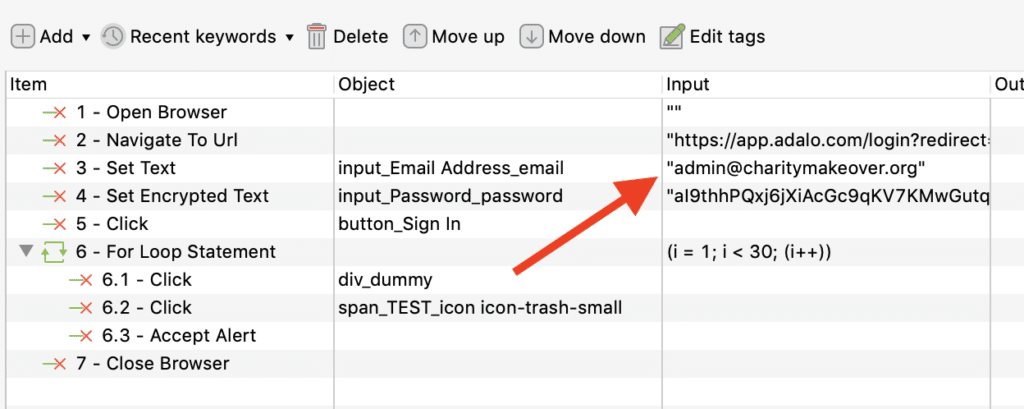
Assuming there are no obvious structural changes required it’s time to move to a high-fidelity mockup. Depending on what tool you’re using there are different ways of doing this. Figma is great especially if you’ll be working with a team but is likely is overkill if you’re the one doing the implementation. Sketch & Invision are a good combo and good value. If you happen to be planning to implement in a nocode tool like Adalo or Bubble you can make the clickable hi-fi prototype in the tool itself and just forget about the data model for now and make the UI elements link to their respective target screens. Hat tip to this guy in the Adalo forums for pointing out this time-saving, brilliant technique. Bob Ross would throw some yellow ochre on the canvas and paint him a happy gold star for this trick.
Whatever tool you use, the goal at this stage is to make a clickable prototype that will be as close to a pixel-perfect replica of the final app that you can use for soliciting another round of feedback prior to investing in the final stage of brick-laying. Once you begin work on creating the data model and wiring up screens and design elements it gets significantly harder to make changes. Changes will be inevitable over time but the goal is to get it as right as we can out of the gate to minimize having to redo plumbing work once we’re past mockups and into building the actual guts of the app.
BREA: Layer in the foreground elements.
Homework: Make the clickable hi-fi prototype in whatever tool best suits your situation and gather one final round of user feedback prior to going to implementation. This is your last chance to make any substantive structural changes prior to incurring the inertia of design decisions which are harder to rework.
Step 6: Wire up the database & UI elements and implement the app
If you used a nocode platform to build your clickable hi-fi prototype this last step is purely a matter of wiring up the database and functionality of each UI element so that the app works. If you made your clickable prototype in a separate prototyping tool like Figma or Invision, there may be a streamlined way to port your prototype into whatever nocode tool you’re using to implement. Bubble for instance has a Figma -> Bubble import feature currently in beta that will bring over your prototype and get you 85% of the way there in building the app in Bubble.
Regardless of how good a job you did soliciting user feedback, there will always be new requirements and changes that come via seeing things from a new vantage point but the more robust feedback you solicit in the prototype stages, the more likely you are to nail the core feature set out of the gate.
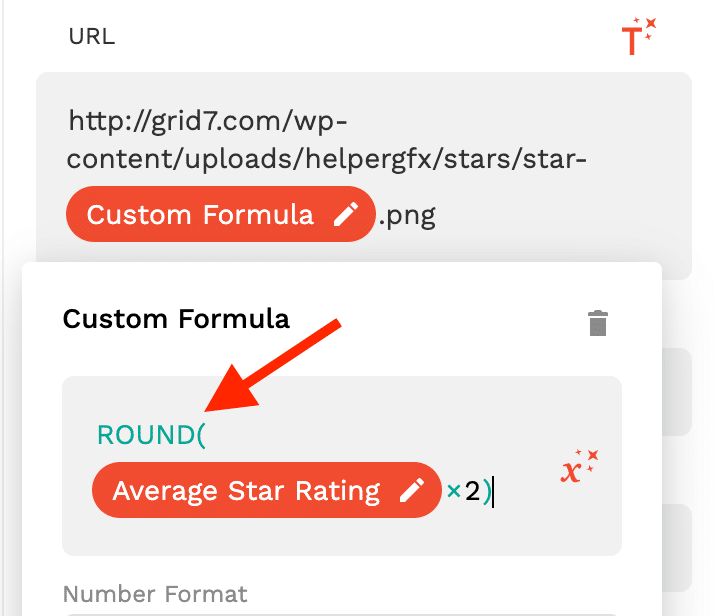
The other thing you’ll want to do at this point is to enable whatever you can for tracking how users are interacting with the application. Adalo has MixPanel integration baked in so it’s very simple to just create a MixPanel project and add your token to begin getting granular event data logged from the users who are using the app. Their cohort analysis and funnel analysis tools give you a wealth of insight on where the bottlenecks are and let you see the effect of changes you make over time on your user engagement and retention. Adalo also now has native analytics built into the platform which is nice because there’s no work required to leverage that now, but their analytics lack the sophistication of analysis that’s possible via something like MixPanel.
BREA: Add in all the shadows, highlights and detail.
Homework: It’s time to take your user-validated hi-fi prototype and turn it into a functional application. You should have a good level of confidence at this point that you’re building something your users will want and that should give you the motivational fuel to power through what is likely the most technically complex phase of this process. The good news is if you stall out at this point, there are plenty of developers via platforms like Upwork who you can bring in to complete the implementation. Having a clickable hi-fi prototype makes it much easier to direct a developer than trying to convey the end result you’re aiming for via some more nebulous means. If the app is so ambitious in scope that it makes sense to raise money to fund the development, you’ll have a way easier time approaching investors or running a crowdfunding campaign with a hi-fi prototype than without one.
Conclusion
We’ve covered a lot of ground having navigated through each of the six incremental stages of actuating your vision into a functional application. By breaking this process down into these gated stages we’ve both de-risked the chances of building the wrong thing as well as reduced our likelihood of having to make unnecessary changes later in the process. This also has allowed us to parallelize the marketing aspect as we can create full clickable product demos and begin to spin up the marketing efforts for demand generation without having to wait until development is complete. Lastly, by taking these intermediate steps and reverse goal planning from an aspirational press release, we’ve backed our way into our grand vision with baby steps between each layer enabling us to beat the dreaded blank canvas syndrome at each step of the way.
I hope you find these prescriptive steps useful in actuating whatever your vision is. If you need help with this stuff, Grid7 is launching an exciting program in which we partner with select early-stage founders to help execute your MVP. Sign up below for consideration in that program.