Nocode is revolutionary. It democratizes access to enable more people to create software. This is exciting because it means people with big ideas but without deep pockets to hire software developers can now build software applications self-serve without an intermediary.
Sean 0:27
Hey, Tonya, can you hear me? Hello?
Tonya 0:31
I sure can, how are you? Good. How you doing?
Sean 0:34
Good. Thanks.
People are filtering in will probably give me another minute and then we’ll get going here. Yeah, sure. And I’ll try to give you a view of the room. Everybody this Tonya. For the new people coming in welcome. Bathrooms are around the corner. And there’s more out there. Hey Tonya this is everyone in the room.
Tonya 0:56
Hello everyone.
Sean 1:00
Tonya what is your title there- are you one of the founders at Pronocoders?
Tonya 1:05
I’m THE founder of proto coders.
Sean 1:08
Right? The founder? Awesome. Yeah, so I’m in office hours with their program and it’s been immensely helpful. I use Bubble every day. And you know, it’s, it’s a super powerful tool. But it’s also very frustrating when you run into a stumbling block. So super awesome to have their service. So I figure the way to do this, we can get started. What I was thinking is we just go around the room and do intros, just so you know, who’s in the room, what the level of like Familiarity is, and you can kind of calibrate your talk to that. So I can start just like a quick, you know, 30 seconds on who you are, what you do what you’re interested in Bubble, maybe and we’ll kind of take it from there. And let’s not go in order, let’s actually just point at someone and then they’ll go next. So so I’ll go first. My name is Sean. I, my main thing is Problemattic. And I’m building an all in nocode. And I’ve been using Bubble now for about four months. And my interest in this group was just to advance more people using it. I just think it’s the best thing ever. It reduces the bar to enable anyone to build an app, which is so incredibly powerful. So So yeah, and what I hope to get out of tonight, I just hope that we can make this useful for everyone and see about making it a regular thing. Alright, so I will pick Rebecca.
Rebecca 2:37
Now, but I’m a beginner, so I wanted to try using tools like this. What’s up, Sarah?
Sean 2:48
Can you hear that? It’s on Yeah, I don’t know if you can hear that far away. It’s a little soft. But yeah, Webflow designer, working with some no code tools interested in what Bubble can do?
Nina Simone 3:00
Awesome. My name is Daniela. And you [unintelligible speech]
Sean 3:16
No code, Bubble, Webflow. Okay.
Rebecca 3:21
I’m a full stack developer. I’ve been using Google to cut some corners and dedicate myself to most business logic. I’ve used ?? Adalo and Firebase.
Tolga 3:37
I am Ali. I’m a serial entrepreneur with a degree in interaction design from immersive technology. I hate coding. So we are currently in beta at Atheneum. And we have to create an MVP as prototype so I want to learn about and they here to learn about that
Brian 4:00
book. What do you want to go next?
Sean 4:05
We ended up going in a circle anyways ahahah
Brian 4:12
[unintelligible speech]
Tolga 4:19
thanks. My name is Taleb and I’m pretty new to all this with just under a month. Now. We’ll be living in a month’s time on social media, social media strategists but I’m switching to development, technology and development curves and stuff with some business ideas in mind and I just wanted to kind of do something for myself. So that’s my very first time I had mentioned some tools that may be scary but awesome.
Sean 5:15
And you can point to people on the screen here we’ve got two people that are just joining.
Alex 5:20
I’m Alex. I’ve been in development for about 35 years, I worked in the media business. I’m an ex employee of Microsoft. We are the pioneers in internet internet. We were working with Microsoft technologies internet right in 1994. So I’ve been part of internet players that have been in the media business and record companies sort of trying to put television on the internet pioneers, video compression, etc, moved into logistics. And I left logistics because I was fed up with writing code. So I built my own framework for no code for the logistics sector, DHL DPD global transmission system. And so they took this, and I run a business out of UK economic and business. But I built my own logistics sector for no code, I got tired. I want to understand more about this.
Brian 6:17
[unintelligible] CEO of machine learning engineer by trade, and our product is effectively creating Siri for work in a low-code like, interface database. So hoping to meet more people are interested is a great basis, evolved interfaces and developed my own capabilities, as well as you know, maybe finding other people to work on this with.
Hey guys my name is Brian, I’ve been wanting to Lisbon now for about six months. I work in marketing for a fintech business in Australia. But I’m interested in Bubble because I’m frightened for the productivity of the students. I don’t know how to cope and football was like sort of middle ground for not having to learn how to cope with being able to do complex things. We wanted to meet other people building no code apps. Sick of reading forums and reading comments and thought it might be nice to connect with people in person. Maybe
Tolga 7:37
Hello I’m Tolga. Actually this year and trying to change lots of stuff in my life, I will deliver with my wife will spend some time here. And also I get your own stuff that I’m by profession by. But my idea is to use to build products to help people and entrepreneurs and startups to make people’s lives easier. And also, I love teaching. So at the same time, I want to train my own novel patients and everything to make myself useful. This is my approach.
Nina Simone 8:23
Everyone, I’m Nina Simone. I’m founder of purpose community builder. And I met Sean by quite awhile ago, and I’m seeking to make next steps of my startup. So I’m looking to build a web app. And when Sean told me about Bubble, I was like, Okay, check it out, maybe I can use some of the knowledge and maybe also meet some, some people that I could potentially work with on my project within the next month, like you
Sean 9:02
….and the gentleman who just walked in?
Seb 9:05
Hey everyone I’m Seb in venture investing and aspiring entrepreneur now. So I mean, no code the promise of no code or the potential kind of fits in both spheres. So just wanted to learn more and see what’s and what is what has its final form or where the direction going and and however it could it would face and act according to how it assists. Cool.
Sean 9:38
Cool, and we just finished with intros. Perfect.
Nina Simone 9:44
So introduction. So like wind redundancy, no code.
Sean 9:49
Yeah, this name what you do what you’re interested in.
Nina Simone 9:53
Okay, fine. I have a recruiters background. So previously I created a recruiting agency. So basically nothing at all. And I really wanted to I wanted to go into the product side of things. And so recently I built my own job job board. And in Webflow through for non tech, [unintelligible speech]. And so I learned that subject, basically. So it didn’t use Bubble yet. They already wants to see between the possible next step or the product condition. So yeah, I’m just really learning the basic level. Right.
Brian 10:31
Awesome. Okay.
Sean 10:34
We lost our guy who was on line. So I think that’s it for intros. And then before I turn it over to you, Tonya, I was just going to pull this up. So, guys, if you have questions, during Tonya’s talk, I’ve set this up. And I posted this link on the meetup. So I figured that the most least obtrusive way that we can collect all the questions and then go through them at the end. Or, I guess Tonya, I don’t know if you’re open to being interrupted during your talk, or whatever. But like,
Tonya 11:01
I’m totally open to being interrupted 😉
Sean 11:04
Okay, cool. So yeah, so the link of the meetup if you want to submit it that way, or feel free to interject and interrupt on Yeah, and with that, I will turn it over to you Tonya.
Tonya 11:14
Awesome, so I can barely hear what was going on in terms of the in terms of the introductions. So I heard that we have some coders in the room. And we have some no coders in the room who has experience with web flow. And I think I heard Adollo in there somewhere. And I think some of you have been working in Bubble already. My no code tools at this point. If I were to list them, it would be Bubble and Xano. And if you consider air table, a no-code tool, I don’t personally but other people do. And I’m, I’m familiar with air table. My background, I came from a non technical management position where I was managing a software company. And I was faced with JavaScript developers on my team, and the frustrations of all of the things having to do with organizing development for products that were for sale and having customers who were relying on our products every day. And I just I was I was super frustrated there. And I decided to take a break for a year. And I did and at the end of that one year break, I managed to find a Bubble and I haven’t looked back. Bubble is an incredibly powerful tool. And I think the thing that a lot of no code enthusiast who aren’t Bubblers per se, what they don’t understand is the extensibility of Bubble using code. So if you are familiar with JavaScript, and other languages, but particularly JavaScript, you can always use JavaScript with Bubble to create the app that you want and the functionality that you want. I don’t know that there are very many limitations to what you can do in Bubble. The limitations that do exist that I’m aware of and Bubble can usually be overcome by integrating Bubble with other applications and other services. So what’s the like? Does anyone have the can you build this in, in Bubble question, like have an example of something that you’re wondering if you could build it in Bubble?
Tolga 13:35
I want to ask Tonya. So the prototype we are trying to build is computer vision and artificial intelligence algorithm or software, which is used to study a dog and his behavior? And I don’t know how complex is the software to be made on Bubble or with coding as well. So this is something that I wanted to work on actually know about.
Tonya 14:05
Yeah, so for highly complex logic, especially logic that needs to run fast. Usually, we outsourced that outside of Bubble into say, like lamda, running on AWS, or into Zando for like for database calculations and things like that any kind of bulk data manipulation, and changes and creation, we would probably outsource to an external database. Bubble is very slow on the back end when it comes to making rapid changes. And then it’s perfectly fine to store as much information as you want in Bubble. It’s just getting that information back out from Bubble can be a little tricky because the way they’ve structured the database relationally and the way that they deliver the information back from the server, it’s just it’s too much too To load on the screen very quickly, the way around that is to use Zaino was the back end or even like a, an SQL or MySQL on that’s running on AWS instead. But I have seen, I’ve seen 1000s upon 1000s of workflows run in Bubble using an AWS integration, and it works fine. So using Bubble as a front end is a popular way to go. Anybody else have any questions like, can you build this on Bubble?
Brian 15:40
So what I’m wondering is with Bubbles support, interface elements that can be dragged and connected, let’s say thinking similarly to Microsoft pain, where you can put in shapes and then connect between them to create some sort of logical flow on the screen. Yep,
Tonya 15:58
you can do that Bubble has a plugin, that Bubble created called drag and drop elements. So you can take any element or shape that you can draw it in Bubble can then be dragged to another area on the page. And then you can run logic accordingly.
What else can I tell you about? Bubble? Like? What would be helpful for you to understand? Like, we’re just
Brian 16:28
Can we use Bubble, especially for small MVP. So if you scale your product, maybe you have to switch to another platform because like slack is performed on mobile. So good.
Okay, if you put your own software?
Tonya 16:49
That’s an excellent question. I have the same question. When I started working with Bubble, it was like, am I going to devote all this time to learning Bubble and then I’m going to have to move the whole product off of Bubble later. And at the time, I went, and I listened to like all of the podcasts that I could find where the founders were being interviewed. And they they were up to they said, essentially, you could, you could create a Twitter clone, and have 200,000 users are using it, I’m using Bubble with their current, their current at the time resources, that number has been bumped up to a million since then. So you can scale an app up to a million users on Bubble without having to move off of Bubble. The caveat there is that you can break Bubble with one user if it’s poorly built. So you there’s there’s an infinite number of ways you can break Bubble, you have to be able to build Bubbles in Bubble correctly and optimize that over time to achieve that kind of scalability. The largest the largest app Bubble I know of in terms of users, and it’s not the largest, I’m sure they’re much larger, but the the the only app owner that I know, running the largest, it’s like more than 10,000 users actively using it. And she’s needing to supplement her capacity every month with 43 units of capacity. So if you look at Bubbles pricing, they generally start at like 59 USD for a personal plan 159 usd per month for a professional plan. And then they have the 500 something dollars for a production plan. And after you get to the professional plan, you can start buying capacity units separately, and those run roughly $30 per unit per month. So I think her total cost for running on Bubble with 10,000 users was roughly $1,200 per month. Not bad for 10,000 paying users I don’t think.
Sean 19:03
Yeah, I think what’s interesting is like having done a couple of startups, it’s the idea of worrying about scale first is always like just make something that is you are fortunate enough to have to worry about scale, because most of us make the problem of just like not building the right thing. And Bubble helps you just like eliminate all the dev like headaches and work.
Tonya 19:25
And you can iterate so quickly with the Bubble. Yeah.
Brian 19:29
[unintelligible speech] By yourself in the shoes, okay,
let’s suppose that we have to look at from scratch. And because actually, that’s okay. There are 1000s or millions of users out and always reading or slowing down, and you say let’s do it from scratch again, sometimes we’ll be down to give me six months to make sure
Sean 19:57
we know exactly what to build at that point. And so like thing you can think about the the example she used with Twitter. Like if you build a whatever new app and it gets a million users, you’re pretty guaranteed at that point to have no trouble raising capital for that app versus like, you know, building scratch. I know they made this complaint with Twitter itself. Actually, when they built it in Rails, they’re saying, Oh, it’s not scaling, you get the fail whale like blah, blah, blah, it’s that you should have built it in C from the get go. Well, no, because it couldn’t have been that nimble have been iterated fast enough to build what people want, and
Tolga 20:32
how easy is it to migrate to other platforms to be able to scale?
Sean 20:39
You wanna answer that?
Tonya 20:40
Not easy? No. So you can’t really migrate from Bubble off to another platform without rebuilding from scratch. You can take your like, they’ll give you the like JSON file or whatever, but it’s not really usable anywhere else.
Sean 20:58
I think maybe the caveat is if you decouple and you use zaino for the database, I’m assuming that you can
sign and whatever new tool
Tonya 21:07
I would have if you were to
Sean 21:11
Xano Oh, is the tool that you mentioned, like, more extensible database that if you’re doing something more complex, or with a lot of concurrency, or I don’t know what parameters use best plaid Tanya for when to use Xano. But like anything super, like high power, you want to offload that to Xano, and in that case, you would not have to rebuild the database that would be stolen from Xano, you’d have to build the front end.
Brian 21:37
That’s your back end?
Tonya 21:38
Yeah. I’ve developed like a. Sorry, I keep talking over you. Go ahead. And I
Nina Simone 21:50
am sorry, I would have another question. I don’t know if it’s a stupid question or not, because I’m not technical in that sense. But I have worked with Bubble like once with another startup. And now I’m planning on building something that includes a kind of taxonomy and like ODC classification for the users. So I’m asking myself, How reactive is Bubble, as a, as a platform? Like, if I have to ask users like, very frequently to my clients to say differences in their like behavior? or decision making processes? Like, is Bubble like a good tool for that? Or is it difficult if I have a lot of like feedback loops? And so I don’t know if it’s an understandable question, how are we reactive is Bubble?
Tonya 22:48
Like, how, how fast is it to react to the user?
Nina Simone 22:52
Yeah, I can give you an example because when I was working with the startup, it was a web app. And we had to optimize, like, the process, especially when people opt in. And this took a lot of time. And like there will there were a lot of things that went wrong. So I’m asking myself, like, if it’s the right tool at all, if you have to ask and request a lot of informations on a frequent base volumes are?
Tonya 23:24
Gotcha, yeah, it’s really hard to say without having like a look at that app and how it was built, I audit apps all the time that are not built well, and they’re, and they’re essentially broken, because the, the, the logic is not elegant. They have a lot of different developers working on that sort of thing. But I work in apps all the time that have a lot of users, I manage one that has 4000 users. And it’s the backbone of that business. And it’s an it works fine. And it’s just a matter of of making sure that you’re optimizing for the performance, especially page load speed to start. And then I think perhaps more important, than page load speed is minimizing page loads by building single page apps as much as possible.
The on Page Speed is is normally not a problem unless you’re making extraneous database queries. And if you have a lot of a lot of queries, and you’re trying to return a lot of information that can slow Bubble down another
Nina Simone 24:35
question from the new one and nothing at all, as well. So I know there are no good tools that are quite, you know, low in terms of learning curve. So software for example, like it’s you know, it’s very easy and very simple. And then you have like Webflow for example, which is a bit more of a learning curve from someone who never used that before, and I feel like Bubble is quite intense that you have To have this technology or [unintelligible speech] features, and we need to get it and I just say, feel this the right way, and like elegantly and stuff. And I have my data, which is completely solo. So it’s wondering, is this like a really big learning curve in a way that is gonna be very time consuming for me to learn? [unintelligible speech] for me?
Tonya 25:26
And I would, I would say that yes, Bubble has a large learning curve. I know that’s not how they promote themselves. They’re like, pick a Bubble, you can turn out an app in a weekend and it’s like, Oh, come on, get stopped that that’s, that’s false advertising. And then they’ll they’ll tell you, they’ll be like, Oh, you can get an MVP working in under two weeks for less than $1,000. Like, get out of here, Bubble, stop it already. I think they have to do that. Like I don’t resent Bubble for doing that. Because I think it’s a numbers game for them. They, they like, attract enough people. And enough people see the potential and end up staying. But nobody would probably try them. If they said it’s really hard to learn Bubble. So I called Bubble, my 1000 pound magic wand. If I can lift the 1000 pounds, I can make magic happen with it. It’s about repetition.
Sean 26:25
I can chime in the person that mentioned that dello, I forget who that was. So that was actually what I built the first version of problematic in, it’s easier. So that might be something for you to look at. It was definitely like a lower learning curve. But you also quickly find yourself painted in a corner. And I built the first version. Eventually, I forget what the exact scenario was. But I just felt like my hands were tied. I couldn’t make it do what I wanted. And I’ve been researching Bubble. There’s far more Bubble developers out there. And I just figured out like, I need to take two steps back, start this thing from scratch and actually do it in that tool. Because it’s just literally unbounded. I haven’t found anything that you can’t build with Bubble with
Nina Simone 27:05
Jager. And you’re already at this point where you don’t sick enough to let go and look for another. Yeah, yeah, I guess what I need to reach you before moving to Bubble. But the other thing is, is that although no control like software, for example, very small compared to this just gives you constraints when you’re not other or nothing. Whereas Bubble, I think you need to like some constraints to fill. And it’s much harder when you’re a non tech? Yeah, so I guess you have the experience?
Sean 27:34
I do, I was a developer back in the day. So I have some of the concepts, which is useful. But it’s also like you can do it, you can power through this. And definitely like, if you’re familiar with web flow, this is I think, the next logical transition. web flow is great for websites, but it doesn’t let you build applications. Yeah, and I have, I don’t think I can find anything you could do with web flow that you couldn’t do with Bubble. I don’t know, correct me if I’m wrong, Tonya. But
Tonya 28:01
um, the reason to use web flow might be on the on the page load speed and for like, your ungated pages for SEO. But no, I don’t think you can use web flow in the way of like building an app like you can in Bubble. But I’m not a web flow expert, just so we’re clear. I was not very technical. When I started with Bubble. I had dabbled like, I had tried JavaScript before. And I have this really cheesy pun. Because like, it never stuck with me. And so I say Bubble is sticky like Bubblegum, because I was able to pick it up. And then it just like I kept building on the concepts that I was learning as opposed to picking it up making something work. And then coming back the next day and saying, I don’t understand this. This is like not a real language. What are you talking about with JavaScript? My my closest thing to programming at at the point that I started Bubble was air table. I had been an air table for a couple of years. And I think really understanding how air table works as kind of like this. This user interface friendly database really helped me understand how to structure the database and that translated really well into Bubble. My I do not, I do not put this out there as something like Oh, if you like, if I can do it, you can do it. That sort of thing. I think I was made for Bubble. I really felt like I was a fish out of water until I found it. So but I ticked a Bubble on August 24 2020 and three weeks later, had my first paid Bubble gig as a freelancer and haven’t looked back. So it’s like it took me three weeks to convince somebody that I knew enough Bubble to work for them. And they were happy I built an app for them. I built an MVP they the I think the only reason he hired me was because I was the only one crazy enough to tell them I could do is MVP in one week. cuz I had been listening to Bubble too much. And I said, Okay, I’ll do it and I almost died. I did turn over an MVP in one week. It was like, if I went back and saw that app now I’d probably die of embarrassment of course, because it was my first one, I dedicated a lot of time even after building them up in like, air devas boot camp. And eventually, like a couple months later got hired on as a developer at air does, which is, I would say, probably the most well known and, and one of the biggest Bubble agencies of certainly the oldest Bubble agency that exists. So I was just I heard a rumor, I don’t know if this is true. But I heard Andrew who, who’s the co owner of of air Dev was the number five user at Bubble.
Sean 30:48
Tonya, should we show like, Could you maybe share your screen? And I don’t know if we want to like maybe build a two page app or something? And like, just show people kind of like a feel for the tool? Maybe? Or would that be useful?
Tonya 31:01
Yeah, what should we build?
Sean 31:04
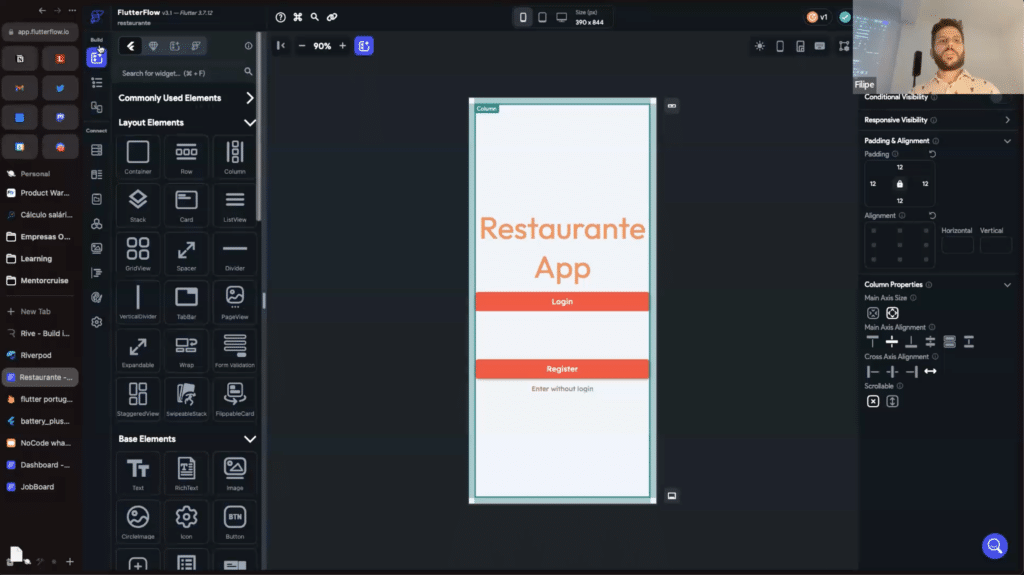
What are you guys gonna build a job board? The app is.
Tonya 31:13
So we want to, we want to build Hang on just one second, I have a fresh app ready to go. So it’s perfect timing. So what do we want to build?
Sean 31:24
We had job board was the first thing suggested
Tonya 31:27
a job board. Okay. Got it. So we’re gonna have two kinds of users, right. So we’ll have, I don’t need this. Okay, we’ll have roles here. And the roles will be a business and a freelancer, then we’ll come back into our data type here, and our user will have a role. That type of field will be this, the roles that we just created here. And then we’ll need jobs. So job post, here, the job post probably needs a title of type text. It will need an owner of type user I’m not going in in any particular order, obviously, then we’ll need a body of type text. And then we will need an application. Our application will be for a jobs specifically, which we just created as job post. And it will need an owner of type user. And let’s see, do we need anything else? Job post, let’s just start there. So then I’m just going to delete this page real quick.
So we’ll have the job board page. So the job board will consist of a repeating group a repeating group is how we short show list of things. So we’re going to need to show the job title and then probably the body which we can put here. And then we’ll need a button so that the applicant can apply.
So we’ll make this repeating group. With that any questions? What we’ll do is search for job postings. All jobs.
Yeah. Bury and loss will be the title. So it’s not going to be pretty. And then when the Apply happens, then we probably need to show that it’s been applied to. So we can probably do that with a How will we do that? We’ll do that with a hidden repeating group.
Nina Simone 34:21
So maybe a stupid question because I remember that for as well. So like you don’t have to use [unintelligible speech]
Sean 34:31
you can be you have the option to but it’s you can use Bubbles native Datastore
Nina Simone 34:37
it’s usually good to do that.
Sean 34:39
I don’t know Tonya when do you recommend people use a external data store versus Bubbles native data store?
Tonya 34:46
That’s a good question. I have. I think I sent it to you. I have a list. I kind of created a set of heuristics to kind of like consolidate my thoughts on on that. I would say that I’m essentially if you’re, if you’re, if you’re cross referencing cross references from data type to data type exceeds probably about 100, that I think it’s probably time to think about moving to an external database. If you I can share that list with you afterwards, I kind of go through it. Cool. So we’re here to search for applications. And then where
Sean 35:31
your questions is the big deal at the same time.
Tonya 35:38
Each items job. And then what we can do here is we’ll conditionally make this button. So when the repeating group that we just made up the empty one listed job post contains current cells job posts, and we want to disable the button. And that’s how they’ll know they’ve already applied to one. And then for the application, right now, we’ll just keep it really simple create a new one. So data create an application. The job will be current cells job post, and the owner will be the current user. And then now, we just need an interface to create the jobs. And so I will do that on. Let’s see, we’ll do that and then pop up just to keep things simple.
So we’ll need the input for the title. And then multi line input for the body. And then we’ll need a button when the button is done, we’ll create a new thing which will be a job post. But it will be multiple line inputs value owner will be current user, and the title will be the inputs value. And now we just need a way to open the pop up, which we can do with a button here. That says job post.
Here, so come here, and I will show pop up and probably clear at first. So we go here. And data pop up. Doesn’t really matter which order I put these these in, they’ll kind of happen at the same time. But I like to do it in the way in the order that I think of things. So now I just need to
Nina Simone 38:16
what was that? I wasn’t sure what was the six words? [unintelligible speech].
Tonya 38:22
So I’m resetting the pop up where I’m going to create the job post and then I’m showing the pop up where I’m going to create the job post. So I’ll create a few job posts and then we’ll show how the application is done. So so this is a very, like a very basic interaction that you can create. And this is what Bubble means when they say that you can create an app and an hour
Nina Simone 38:47
Can you create multiple logics or only one linear. Could I do like two or three processes with like different logics, they and then get linked with each other? Or does it have to be
Tonya 39:04
linear, you can enter Yep, you can interlink them, you can you can make. You can make the workflows as as lengthy as you need to, um, we consider performance. So we try to keep it as simple as possible as elegant as possible. And then anytime that it’s it’s complicated and we need things to run without making the user wait, we send it to the back end workflows to be run server side instead. So here’s our little I’m gonna create a job posts. So Apple developer, two years experience, like can work. Plus, create that. Say, here we’ll go there, no developer or two years experience Bubble a plus. So now we have these two job posts, and I can apply. And I didn’t do the workflow on a poli or I did, let’s see here. But in a play, we create a current source job post and current user. So something’s wrong with the logic on my button. repeating group is probably have the wrong one. We make this repeating group job to find jobs.
Naming conventions are important. repeating group applied jobs This here looks still won’t work. So this is supposed to be a list of the job posts
Nina Simone 41:02
that I’ve applied
Tonya 41:03
for. And it’s supposed to be affecting this button. So this is the work this is where you go in and you debug and figure out why is this button still clickable, even after I’ve told it not to be. So this is search for applications where the owners current users, let’s just check the database. For applications. It didn’t apply. That’s why current job so post, let’s just click the button again.
And now you can see it’s created it because I can’t click this button anymore. So it just didn’t run the first time I clicked it. So you can see I have an application in for the job. If I go, I can make this in addition to not clickable, I can also change its color to make it easier to see. color gray. So you can see which ones I’ve applied to because they turn gray after I apply.
So yeah, that’s it’s the design that gets me I’m pretty fast with logic of making things work. But it’s the design that always throws me off, I have a hard time getting things to look the way that that I want them to
Sean 42:38
seven and a half minutes without using slack.
Tonya 42:43
Yeah, but I. But that’s a good point, because I outsource the design. So when I’m working on an app, I’m never the designer, I find a designer for it. And then I set them to do the design. And after they get the design ready from the scope, then I go in and I just do my thing with the logic.
Sean 43:01
So I have a question like, do you when you’re designing an app? Do you do? Do you just do everything straight away and Bubble? Or do you do like mock up screens and then translate that into Bubble first.
Tonya 43:13
So I don’t design apps. But I I’ve heard it two ways. So I would say an air dev we use, we use figma. For our mock ups before we we create the app. And and it’s faster because we add an errand of we use. We use Canvas which is a template that has a bunch of components that you can mix and match and update to make it exactly what you want. Michael Aparna coaters is a designer and he does every he does the design in Bubble. So he he skips the figma part and just go straight to Bubble. But before I would ever build an app for real, I wouldn’t really just build it on the fly like this. I’d scope it out first.
Brian 44:09
Yeah, that was Bubble work. So we’re in the logistics business. We’ve got warehouse, things like that. A lot of our apps are dedicated to what happens inside a warehouse globally. So they actually treat very custom written for packages involves millions and millions of rows of data. How would it work on handheld devices? I’ll give you an example. To build a Bubble app for the warehouse person in a warehouse and scanning a barcode of a shipment check that it’s going to the right place and run conveyor belts and the work in a [unintelligible speech] continue to grow and build devices would have scanners or hardware and they have to interface with already existing large She basically says that hold on the current things I have. So it’s a corporate kind of question.
Tonya 45:09
So Bubble does very well integrating with rest API’s with the API connector. So as long as the other database has a REST API for Bubble to connect with, it’s generally not a problem. The hardware aspect of scanning, like if you’re if you can just use the handheld devices camera to do the scanning. And that’s fairly simple. I’ve known other apps that do more like that actually, like, the device is not just their, their camera, it’s something like a barcode scanner or something like that. I’ve, I’ve heard about apps, I’ve never worked on one of those apps. Heard about apps that do that. Yeah, I have one that’s doing using the camera right now to take a picture of the user and then running a background check through the API. And he’s like doing that for school security here and in the US. And yeah, he’s he’s managed to make sales of his app to school districts here. So just there’s
Brian 46:18
the suggestion if you build all the logic of the interfaces, and the control mechanisms through Bubble, and you then connect those interesting guys from say, our data sources, excuse GDPR encryption, we’ve got customer information [unintelligible speech]. That how you is sort of connect the elements together.
Tonya 46:42
And I would I instead of like scoping out a full app, I would probably just do like with a prototype to start. Right. So like something just quick, like what I just did. And then just going into the API connector and making sure you can make those calls and just prove prove the concept before you spend time building out the app. Remember,
Brian 47:04
when we talked about an app we without icons, traditionally, that’s what I call an app. How would we run that just through the web browsers on the devices? Tablet? Yep.
Tonya 47:17
So I’ll I’ll Bubble apps or web apps to start. And then if you want them to be like, available to download from Google or from Apple, you would have to have them wrapped is what is the term we use. So it’s not a native app. But it would be a native app that is a browser that doesn’t show the URL bar basically, that pulls up your, your web app within it.
Brian 47:49
Because zones and progressive, [unintelligible speech]?
Sean 48:14
Do you hear that Tonya?
Tonya 48:16
No, I didn’t quite get it.
Sean 48:17
Yes. If it’s a progressive web app that Bubbles generating? Or is it something else?
Tonya 48:22
No, there are some plugins that say that they can make your Bubble app a progressive web app, I don’t, I haven’t, I have yet to see anybody successfully, like come to me and tell me that their app is a progressive web app. Because Bubble is very much online all the time. And it’s interacting online through an internet connection all the time.
Brian 48:44
If we use if there are any templates that explain the idea of well the data model workflows that she just ran for very quickly in a kind of nice way that they can start playing with you know watching tutorials
Tonya 49:07
so the the templates that exist i don’t know i don’t know of any that are meant to teach you other than maybe like I yeah, I don’t know of any that are meant to teach you you can learn from them there. There are a lot of free templates and then in the templates, marketplace, so both to templates. So they have what like hundreds of different templates and you can play around with the free ones at no charge. And you can learn a lot from them. The caveat being is that anybody can place the template on the marketplace and you don’t know if they knew what they were doing or not. Though you just have to be pick one that you from someone maybe who explains their template and you and you trust them. Canvas is the One that I use the most, because I work at Air Dev, and it’s by air dev. And you can learn a lot in Canvas. But it’s it’s also very advanced things that are involved in it. So a lot of times it won’t make sense to a new user. In terms of like tutorials, and, and learning, I think there are lots of different free tutorials, the key words that you’re looking for is the new responsive editor or new responsive engine, I wouldn’t do any tutorials that weren’t built using the new responsive editor or engine, as they might call it. There are a lot of tutorials out there that were built a year or more ago, the new responsive editor came out in November. And so there are fewer tutorials out there that are are based, like our building using that new editor and it makes a big difference in what you will be seeing on your screen and what you can do in Bubble.
Tolga 51:05
[unintelligible speech]
Sean 51:17
any any personalities or like YouTubers who cover new features particularly well?
Tonya 51:23
New features particularly well, that Twitter? Yeah, Twitter, like Bubble’s, Twitter accounts, probably the best or maybe even their YouTube, I don’t know, if they keep up with their YouTube. Um, Eli beachy often will like make a comment on a new feature that he finds I follow him. He used to be a co founder of proto coders. And then you can follow up for new coders. I don’t cover new features, particularly like I’m not trying to stay on top of new features. But I do hold office hours six times per week. And we often explore new features and talk about new features in our office hours. And then I do have no code school that I teach where I teach Bubble from scratch.
Tolga 52:16
So in order to for creating an MVP, if we are short on time, do we have to go through like the Hello World type of beginning tutorials to get to the point? Or can we jump into creating our MVP? Like is, which one is the simpler way of doing this? Regarding Bubble?
Tonya 52:38
So I learned, do you want to take that one?
Sean 52:44
I’m probably just more recent. My trajectory with this was like I said, I did Adolo first so I had exposure with arguably an easier tool with a lower learning curve. And then I found the
Seb 52:59
limit on mute
Sean 53:05
this and so I hit the limitations of that tool and then Bubble basically uncap that and made it a lot. Like once like I had kind of basics from using Adolo. Then I knew where the boundaries were and then learning Bubble. I felt like I kind of like glaze past the initial learning curve. And then I was like, Okay, now what specific to this tool. So I don’t know that there is any one right entryway to all this. Like there’s good Udemy courses, I took one that was helpful and kind of given me the overview of like the IDE and how to use this stuff. You know, Tonya, you should absolutely just like maybe give a little plug for the no code school thing that you’re doing. I’m sure that would be awesome. I haven’t done it
Tonya 53:48
yet. It’s not a rush. It’s like it’s a I have an eight week Bubble foundation. So it’s Bubble foundations one and two that I teach and it’s eight weeks, but it’s two and a half hours every weekday. So it’s not something that you get through super quickly, it does take dedication, and it’s meant more for people who are planning to do Bable full time as like for their work. Although I do have founders in there who who enjoy it, get a lot out of it as well. And then we also have sections where we teach API’s, product management and Zanna
Sean 54:30
if you’re trying to just get the Jump Start maker pad is a really interesting community like I did their program for a while. And what that does is it gives you access to like all these tutorials that people have put together and they put out like you can clone their Bubble app and see how it works. And then walk through the tutorial with them. So that’s like a really good way to get up to speed.
Brian 54:53
Two quick questions, Can you build device for where interfaces specifically You know if you’re working on it if you want a device where for smartphone, tablets, kiosks, and you can build one app then go device to X might need to have different elements and streams at different pages viewport. That’s one question. And the other one is, is there any option for users to be interactive, by dragging and dropping? things rather than having static button like moving an object into wastepaper? Like before any interactivity on the screen?
Nina Simone 55:35
[unintelligible speech] Doing things? Or what are the advantages of upgrading something like device aware and not from the beginning or the response to what
Brian 55:48
happened? Because in the logistics sector, there isn’t a time to scroll up and down and move around very quickly. And certainly information to be completely irrelevant to the operator of a handheld device, to the operator had a tablet, and a lot more information about shipping instructions and things that are going on with one personalities [unintelligible speech]. The only the manager
Nina Simone 56:18
responsive design, at least that’s what I thought is like always adapting to the whatever device or interface we’re using.
Sean 56:29
Tonya, maybe you can show your screen and show like conditional with screen size, when it resizes that you can change the interface?
Brian 56:36
The answer is yes to your first question more about hiding and showing elements. Yeah, let’s
Sean 56:42
scroll down and you can do anything there, I can show you after this.
Tonya 56:48
So I can I can use, we use page width. So when the current page width is say less than 800 N I can I can change the visibility of the element, I can change its color, I can change all sorts of things about it. But I can do that at every level it not just to the individual like this button, but it can do it for the container around the button. I can also take a container like that is meant for a tablet and then switch it out for one that is meant for mobile if the page with this is less than a certain amount.
Sean 57:29
And then your other question,
Brian 57:32
is there any are there any interactivity modes? For example, moving objects using moving object with their finger? Yeah, so like plug in just a static kind of point thing?
Sean 57:42
Yeah, like so he’s asking about like visual controls, sliders, things that may be plugins that give you functionality beyond the traditional just like radio buttons and form, you know, standard form controls.
Tonya 57:56
I think the drag and drop works with the phone I’ve I’m can’t remember testing it. But I know like we there’s a there’s a tinder pile plugin, so you can create like that swiping thing that Tinder as an app would have. So there there are definitely ways that you can create custom plugins for yourself to be able to interact with the screen
Brian 58:18
as well. JIRA Trello does the same thing. You can move things visually into different lanes and [unintelligible speech]
Tolga 58:30
plugins involved as well.
Tonya 58:34
To get going here in just a moment.
Sean 58:36
Okay. Tanya, yeah, whenever you need to drop off, feel free. And thank you so much. Maybe you just leave a screen up for years. Also, people know
Brian 58:47
how to get a hold of you. Sure,
Tonya 58:50
yeah. If you if you go to a promo code, or let me just share my screen again.
Sean 58:59
So you’re asking about
Tonya 59:01
pronouns. So, prontocoders.com is my website, and then you can navigate from there to no Code School. We have API’s coming up. We’re teaching API’s on September 21, starting a new Zana class on October 3, and then we’re doing Bubble foundations on October 17. So thank you, everyone. Nice to meet you.
Sean 59:35
Thank you so much.
So to your question, you build I don’t believe that you can write the plugins themselves used by Bubble in Bubble you write them in like JavaScript or whatever language and then you have to register them
Brian 59:51
as a plugin. They like say kind of a marketplace. There is a really extensive one, and drag documents, Nancy.
Sean 1:00:04
Yep. They have like, there’s someone in the prenup voters academy that I’m a part of who’s built some kind of like photo recognition plugin thing and then put it in the marketplace. So yeah
they’re all different, but we can pull it up here so
plugins, so I don’t actually access it this way normally, like in the editor, I can just show you. So in the editor, the way that you add a plugin, and it’s super quick, you just go here on the sidebar, plug in
Brian 1:00:59
and add plugins.
Sean 1:01:01
And then here, take your pick, like someone said, barcode.
Brian 1:01:07
So here’s a bunch
Sean 1:01:09
of barcode plugins. Generator. Right. So
Brian 1:01:15
there’s a reason. Yeah, reader.
Sean 1:01:19
So yeah, and they’re all pressed differently. Once there’s no my suspicions are different. They’ve all got different models. Yeah. Yep. What? Yeah, so we can go any direction we want with this at this point. We can take a break, we could do a show and tell what’s useful to you guys? I can Yeah, I can show you. Sure. I mean, this is. So I built this. Like I said, it took me four months, or I’ve been doing this for four months. So I’ve been able to build let me show you first. The app looks like you weren’t. I was a developer a long time ago. And I’m terrible. Like I’m a horrible
Nina Simone 1:02:04
[unintelligible speech] wife. People would rather
Tolga 1:02:10
well, like Yeah,
Brian 1:02:11
I mean, it’s pretty much
Sean 1:02:14
I would say quicker, but also like less stuff to maintain. It’s just like, not particularly fun building interfaces, like you, as a developer, you want to focus on like interesting problems. And like, Bubbles, to me is the fastest way to like, build an app. And then it lets developers focus on like, the truly interesting challenges.
Tolga 1:02:34
Is it easier to be involved any problems?
Sean 1:02:40
Well, I would say like 90% of the problems you just never encountered, because this is all like drag and drop visual wired up, you do I mean, there are going to be some issues every now and then they have a really good thing up here that runs like, if I make something that references something that doesn’t exist, it’ll show a little issue, it won’t even let me deploy it. It’ll be like, you’ve got to fix one problem before you can deploy it. And then it does have version control has merged, you can like fork it and then have two different people working on different stuff and then bring it back together and publish. It’s it’s impressive,
Rebecca 1:03:15
most of these no code tools, a lot of the errors are so rare that they don’t keep an eye out their family. Yeah, it’s like magic, the whole thing is pretty simple. I was able to just get so some pages that we’ve gotten it vibrates and the organization left them back they they were so it’s pretty easy to debug. And if you can’t debug you just do like walk to console somewhere where it says I for once I submitted the prototype for six months, and I finish it in three weeks. Yep.
Sean 1:03:53
Yeah, it’s totally possible. I can actually show you this might be useful. I can show you the first version of problematic
Rebecca 1:04:01
that’s the other tool use
Sean 1:04:03
Yeah, so this is Oops, that was an earlier so this it’s it’s more like Apple I would say it’s kind of like you know, they have this whole concept of like a canvas where you can actually zoom out and just like literally just go to whatever screen you want to go to.
Seb 1:04:22
So using this [unintelligible speech]
Rebecca 1:04:27
database which is cool if you want something fast and you can connect it’s
Sean 1:04:32
yeah, it’s it’s not nearly the level of sophistication you can paint yourself in a corner like the data model is not as robust. So I would just say that like this is like training wheels like this would be a great place to you might even be able to pull off when you want to do in Adolo and it would certainly be easier. But if you’re trying to do something like more complex than that you’re gonna want to go to Bubble but you Yeah, I mean, so this is the app that I built the vision here. Like I retired last year, I did 26 year career in tech in sales and whatnot. So my belief is that I think that like, we can take the latent cycles of people, knowledge workers, and then like, people want to contribute, give back and work on interesting projects in their spare time. And I think we can solve a lot of world problems that way. So we pick big gnarly issues, and then interview experts come up with proposed solutions. And then we have like this, like, problem marketplace, essentially, where we deconstruct those into constituent parts, and then code them against different skill sets. And then when you sign up, you basically tell the system what you know how to do. These are all open ended tags. So you can go in here and say, like, I know, sales and marketing and like these computer programs, these languages, whatever, it’s all tag based, and then that matches you to the problems that you can work on. And so this is very like this page I released last week. So this is like brand new. But the idea here is that we’re going to make a whole community of people that can knock out projects and gamify it and eventually, layer in like bounties and price challenges and all that.
Brian 1:06:15
So you build most of that from the ground up, I built
Sean 1:06:19
a pocket. I mean, so the plugins that I’m using, I can show you the app. So these are all the screens and the app right here, there’s only like, some of these are like terms of service and whatnot, too. So there’s only really about like, eight or nine screens total. This is that project screen that we were just looking at, this is what it looks like. So it’s a repeating group with all these things. And I mean it, it gets crazy mind bending, I can show you like the data model, because I did have some development background. And so like I built the first version, and then I took a step back, and I’m like, Okay, what does this thing need to ultimately do? And then I started, like, visualizing like this fairly, you know, in depth data model. But like, this is literally everything this should get us. Like, this is what it’s going to ultimately like there’s this should be every table ever necessary to pull off what I’m doing.
Brian 1:07:17
You get back then into a Bubble.
Sean 1:07:21
You just create. Yeah, you go in. So there’s a data base tab here. And each one of these represents a table. Yeah. Yeah, this is a Google in Google Drive. This is one of the things so it’s draw.io. It’s a free
Brian 1:07:38
I use this as well to design stuff. But yeah, you save that and just import it. Really?
Sean 1:07:43
Not that I know. Yeah, there’s no, there’s no, like, import that I know of for this. But it’s also, it’s not that difficult. Like, in the time it took me to do this, which was probably like half a day to sketch all this out, then you already know what you need. So it’s easy to essentially design it. And now you’re just basically implementing like, go through add tables, add the fields, like come up and you’re done.
Brian 1:08:13
Relationships,
Sean 1:08:14
yeah, so it makes a unique key for every element in there. And then, but that’s obfuscated from you. And then you link it, you can have one too many, many, too many all those relations, scripts that you designate. in there. Yeah. It also has this concept of option sets, which is like, I don’t use them as much. I know Tonya is a big fan of interesting said it’s like a speed performance increase. But I come from more of a like a relational database background. And so I do everything is like a data table typically.
Rebecca 1:08:49
There’s one thing you mentioned, I have a whole workflow that is doing changes. One of the steps failed, does this revert back? Or do I get like a middle broken state? But the question is, does that transaction?
Sean 1:09:06
So obviously, you’re talking about within the application, something involving multiple tables and something fails, does it roll back versus so I think the way to do that would be to like, do some kind of asynchronous thing for that like real writ like, I don’t know a way to do that in a single like, straightforward. I guess, best way of doing it. I think Xano that database that she was talking about would probably be more appropriate for what you’re talking about. And you’ll just be like an API call that call it execute a function that does whatever it needs you need to do. And then within that you have the logic of trycatch, rollback, whatever you need to do. Use these. This is just the UI for it. Yeah. Definitely.
Seb 1:09:50
Can I jump in? Yes. If you use Zeno I wouldn’t use Bubble because it’s the user interface of Bubble is way too. complex compared to using Webflow. Or using we will. So you would use your interview database with zeno and do all the database work in zeno and then you will do the UI into some other more UI friendly. And then you will link the two together. I think, if you use zeno, then Bubble is too complex. The advantage of Bubble is everything is inside the same software. But my experience, it tends to be interesting to me everything inside, but it’s a bit slower.
Brian 1:10:39
With the tools, yeah, it’s I would make a case against that. But I think
Sean 1:10:43
it’s a personal preference with one database [unintelligible speech]
Tolga 1:10:49
SQL, PL SQL? Second question is cms server one, I just gave us some JSON market files. And I basically,
Sean 1:11:04
yeah, so it can both consume and produce like API endpoints. So I guess the answer is, I don’t know, like je, if it’s JSON, it’s a REST API, then you can definitely both consume it and generate JSON and send it to
other endpoints, and
Tolga 1:11:23
integrate and stuff like
Seb 1:11:26
that.
Sean 1:11:26
You can use their table as a back end.
Brian 1:11:29
Instead, it took me four months to do, how much of that was on the data model on the back end? And how much on the front end? And second question, are you happy with the user experience and the performance? Do you notice? Or do users notice as much difference on the web app? No, I
Sean 1:11:43
mean, so first, I started very simply, I like to launch the podcast. So I just none of this stuff existed. So the first thing I built was actually just a simple, like something, nothing you couldn’t do in WordPress by like, you know, making each one of these if it were a post, and then you go in, and you just want to see the details of it. Right, so, so basically just made like a glorified WordPress instance, with custom pieces of it. So if I wanted it to be coated against the United sustainability development goals, I wanted it to have this concept of solutions here that you could get further details on. And I wanted to integrate it with distortion, which is a forum software. And so I built all that it took me probably, like, almost a month to build that. And but then obviously, once you get over the hump, then your learning curve accelerates dramatically, and then being a part of their office hours has been just indispensable, like, knowing that you’re never gonna go more than one day before you get to whatever roadblock it is you’re hitting, that’s a huge level of competence.
Nina Simone 1:12:53
Can you easily rename keys, and it will name all of them automatically? Not?
Sean 1:13:02
Yeah. Because that’s something nice is that it is managing all the connections in the background. So it uses those like, unique identifiers that you never see. And so like I went through Case in point, like, I started out calling things solutions. And then I switched to calling them projects. And all I did was just went through and renamed it and nothing broke. But it was just
Tolga 1:13:23
me with Bubble, something that was AI and configuration.
Sean 1:13:28
So Bubble wouldn’t handle that. But Bubble’s, the interface and then all these other functionality. Like it can be a plugin, or it can be something that you call through an API to handle that. But Bubble doesn’t do like artificial intelligence. There’s nothing like that built into it.
Seb 1:13:43
You might do something like that in the future.
Sean 1:13:45
I don’t know. Let’s check
Tolga 1:14:02
you know, in turn up some of the scenes.
Yeah.
Sean 1:14:07
Yeah. The bids to goldfill.
Brian 1:14:12
Yep, absolutely.
Sean 1:14:24
So what Sorry, what did you specifically want computer visions
Seb 1:14:27
of anything else?
Sean 1:14:32
Okay, I mean, so here’s Google vision, Google Cloud Vision. What is Google vision? Something it’s along those lines. Yeah, I mean, there’s, there’s honestly, there’s plugins for so much stuff in here. And then if there’s another service as long as they expose an API that you can call, then we use they’re very connected. So I’m on their business plan. So I paid like 150 a month, I think. So the feature that I wanted that was not part of the cheaper one, I think it’s like 50 as the first year and then 150. And I don’t know what’s beyond that I haven’t needed anything. But like, I did want the ability to have to give access to my app and like, forget and have users with different permissions and and like that level requires the 150.
Brian 1:15:32
Worried about a Bubble of a lot of money. And
Sean 1:15:36
yeah, you can export, she mentioned it in passing that you can export everything as JSON. So at the very worst case, you can rebuild from that. And you’ve at least got like, they’ve got the UI in JSON.
Yeah, that’s a good question. I don’t know the answer to that. But I am curious as well, like the idea of having locked in always having a fallback and whatnot. That’s, that’s really important with any any SAS basically. So I will find that out. And I’ll post it in the group.
Tolga 1:16:20
The ability to export it. Yeah, you
Sean 1:16:25
can well, you can export the data for sure. And you can export some type of
Brian 1:16:30
income before that app. And you [unintelligible speech]
Sean 1:16:33
know, well, they wouldn’t have a business. So definitely. Right. Storage,
Brian 1:16:40
saying You weren’t logged in, is still in use and return. [unintelligible speech] This description saying when you’ve got 500 in storage?
Sean 1:16:59
Yeah, they have. I know they use a CDN. So they’re using CloudFront. I don’t know, I think, store Amazon. I think it’s like AWS s3 or something.
Brian 1:17:11
I mean, it’s very, very limited.
Sean 1:17:16
I’m not sure. Yeah, I’m not sure. Depending on what you want.
Brian 1:17:24
Yeah. We’ve got an amount of business as well. That’s all based on live events. And.
Sean 1:17:39
Yeah, yeah, to check on that. I don’t know.
Brian 1:17:43
Cool. Any other questions?
Seb 1:17:47
Just to be sure. If I start work on an MVP. And then I hire a developer, you can easily start from my, what I built? Or is
Brian 1:17:56
it better to start from scratch? No, you
Sean 1:17:59
can. So that’s why I got the version that I did, like, I upgraded at the point when I wanted to outsource some stuff to an Upwork person that I didn’t really know. And I didn’t want to just give him my account. So So I upgraded and then I basically gave him access and like, let him clone the app, build it and then merged it back in and
Tolga 1:18:17
deployed it. So instead, we can work on a project simultaneously. Correct? Yeah.
Brian 1:18:28
Do
that. There’s also a version control. It does say you can you can design, test and publish, meaning going back to the version, where design concept goes into. Users don’t like that kind of thing.
Sean 1:18:47
So like we could create a new version. Yeah, I guess I’m not a new start to get into the weeds. And I’m not technical enough to understand how it all works with the different databases and like what is referencing and what is actually cloning it and creating a new one. But I have forked it made a new version. Like when I made this new version of the site where I went away from having the podcast be the homepage, I actually wanted to make what it is now. So I forked it, but I was still able to like maintain add guests do that on the live version while I was developing the next version, and then I just merged it and got ready to go. No, it’s all handled. If they’re using Git. I don’t know. Like it’s masked from you.
Brian 1:19:32
But it’s all in science. Yeah. Yeah. Cool.
Sean 1:19:40
All right. Well, that unless there’s any other question. Yep.
Rebecca 1:19:45
So like I said, Everybody here is like just don’t mine already. But my function is to just develop apps. How can I get gigs?
Sean 1:19:54
How can you get gigs? Yeah, I mean, there’s a gentleman here who wants to hire
Nina Simone 1:19:58
So we do are we right part of the development? As far as development?
Sean 1:20:08
That I don’t know, because I’m not approaching it from that angle. So you have to learn, but I mean, I’m sure you can figure that out, look it Upwork we’ll get to see what the going rate is. You got a bidding, bidding well I’ve ever
Brian 1:20:30
seen, like 150 200?
Nina Simone 1:20:39
Ya know, because as you know, there’s a fight describe the discrepancy. We get our rewrites in Portugal and our rewrites in Belgium or Switzerland.
Brian 1:20:49
But that’s the beauty of development work, you don’t have to be confined with hourly rates. particular jurisdiction.
Rebecca 1:20:59
Yeah, yeah,
Brian 1:21:00
that’s most foreigners haven’t retired from
that actually exist? Unfortunately.
Nina Simone 1:21:10
No, no, I started working remotely wants you to know and 17 and after COVID
Rebecca 1:21:16
Yeah, exactly. The hardest part is the next one.
Sean 1:21:24
Alright. Let’s spend the last three minutes here with feedback: Is this useful? What did everyone think is this? We want to keep doing this? Would you come back? Some nods? Yeah. What would make this more useful? Any topics like just freeform throw anything out? Any anything we can do to make this better? Yeah, I don’t want to constrain it to Bubble. I figure like there’s plenty of stuff I’ve seen. I don’t know if everyone saw the Canny board. But like, definitely vote on topics. If you haven’t, it’s linked from the meetup. I see that it just would like some things that I think having done this now for a while, like what I think would be useful for people, but like, you can add your own topics.
upvote whatever.
Tolga 1:22:06
I think it’s all been it’s always been fun. We are in the process to have some time like community so we can discuss.
Sean 1:22:12
Totally, that’s right. I haven’t made a Discord more related to your Yeah, that was problematic. Yeah. So
Brian 1:22:22
do you think it might be useful to have a discord or slack channel for people trying out tickets? And
Sean 1:22:29
you guys tell me, I mean, if it is, let’s do it.
Rebecca 1:22:33
Especially in this environment, there’s a lot of tooling. And some guy knows those tools. So it will be pretty helpful. Like, I need GPS and maps. Yeah, can I get in terms of doing out there,
Brian 1:22:47
I was gonna say something like, obsession is showing some feature to be globally useful. And then the other half is that the workshop actually misses a very good example of what she built. US, but then we focus on one same bar ends, but you can focus on particular things that you’re interested in and get that group of people,
Nina Simone 1:23:12
I suggest that shows like, his organization, so that you will have like, new commerce is occurring. And then you have like different groups that have like different knowledge levels, so that you can see, okay, I’m one. So I come to the meeting of one. And when I feel that I’m advanced, because people have, like different availability to work on that project. So then I can decide on my now okay, now I go to level two, or two, level three, and then depending on what is the knowledge, like for example, level three could already like more go deep into problems and like making this workshop kind of farming,
Brian 1:23:55
he could potentially look at industries to be given. But I think both cases
Rebecca 1:24:10
feel isolated into a number. I don’t want to be like a take note of the river flow, let me know. Some other people would love to, like do their consulting as like, eventually, like inviting people who actually did this your face or you’re really cool.
Sean 1:24:30
That’s a good idea. For sure.
Nina Simone 1:24:33
Yeah, there’s no code here. It’s not like your JavaScript developer or something else. It’s just I know, I’m from healthcare, and I’ve got the similar
Brian 1:24:44
it’s very fascinating St. Joe’s house built out our people to design and build their
Sean 1:24:51
apps. Yeah, I think show and tell. I think if people start doing stuff with it, I find that super fascinating to just to see how people do what they do? Usually yeah
Tolga 1:25:08
I’ve been trying to build in Bubble for about a month now but it was always like, where do we begin from is too much too many things going on. So it’s kind of like a good starting point to give us an insight on things.
Sean 1:25:22
Yeah, I think the I can post the Udemy course that I took it was it was the thing that got me to get my hands dirty. And then when I discovered promo coders, that was what took me past because you do you get to a point of like, okay, I can actually make like a page like she made. But how useful is that like any then when you try to actually start making it useful? Now you’re hitting like little barriers of like, why doesn’t this query work that it. And it’s demoralizing when you get stuck on those things, but like promo codes like that, that office hours, just like you never got more than 24 hours without getting through it. So every week or so my thinking here like also, I don’t want another job. I’m not trying to create more work. Yeah, no, no, I figure like once a month is about the right frequency to me. And I don’t like maybe the discord. Like there are other ways to get support. So actually, I’m just a little bit leery of creating more work for myself. So I but I think we’re organizing this once a month finding experts bringing in like having something like this, like, I think it’s pretty good.
Tolga 1:26:24
Yeah. Is this a startup? thing or is
Brian 1:26:28
no, so I volunteer for them. I’m the entrepreneur in residence. And so they let me use the space. And I just figured this is a good place to post it. One of the things that we do in our development teams is, especially when I went to medical mellitus is, because we always had sessions once a month, where a developer would say, I can do something really special. And this is why I’ve developed my wife come up with this. Yeah, I want to show you how I built this page, or how I put this together. Yeah. Well, that once a month, hit somebody in the show notes, which you then don’t totally get that knowledge. Understanding. There is provocative
links with what she mentioned, like you need to level a similar group, because effectively, like problem with Meetup is that you get a lot of people who don’t know anything about something, then interested in learning the very basics. And then you have people that spend a significant amount of time to learning and they want to learn about this advanced use cases make an extra hour or so having different levels is beneficial. So I don’t think it’s just a defendant, because this is a visualization tool. I mean, you can be visualizing health care, or you see football, it’s all the same. It’s the elements, how you’re linking to the date. And
Sean 1:27:53
yeah, I think the use case that you meant the like, how is a person you’re using the tool like whether you want to make it your profession or whether you just want to like you don’t want to specialize in Bubble, you just want to like get your idea built. Like that’s a different use case for that.
Rebecca 1:28:10
I think that’s the type of feature
Brian 1:28:12
that you’re supposed to use. It’s ultimately the API calls, which add your colleagues to the secondary to the actual data, traveling from one to another.
Nina Simone 1:28:27
And also show it as different styles of how people use marker. So it’s maybe a little bit misleading. If your people are showing different use cases, like they have different size, I’m doing it and then you have to adapt the specifics side and like managing issues. That’s a big use case.
Sean 1:28:51
Yeah, well, the best thing to do, I’ll just show it while we’re here. Go to the meetup, and then at the very bottom,
Brian 1:28:58
get back one.
Sean 1:29:11
So down here, that’s the only thing that’s linked, this link right here. This will take you to the county board. And then this is where you can add your own or upvote and suggest and that’s how we’ll do and it looks like the next one will plan for October 5. And the most highly voted thing right now is tools for rapid prototyping, I can show you guys the stuff that I use. It’s literally this is one of the coolest things that I know how to do. You can write like on a piece of paper or on a whiteboard. And we use this thing called Marvel app. And it’s like the fastest way to stitch together a clickable prototype, which you can then give to people and like you learn so much by giving them something they can flick on and say, Oh, this is what I needed to do. This is what I don’t understand. So it’s really useful. Yeah. Cool. All right. Well, thank you everyone for Coming in yeah we’ll do this again next month yeah cheers
Transcribed by https://otter.ai
We’re going to be doing these meetups monthly on the first Wednesday of the month going forward and will plan to livestream all meetings via zoom as we did this one. Feel free to join our meetup and suggest/upvote topics of future events via our proposed meeting topics board.
I recently did a 5min talk for Lisbon Lightning talks and nocode was one of three “force multipliers” that I believe is the most powerful thing one can learn: